Wordpress blank thumbnails showing issue in media library
Nowadays, it is more common to get the issue based on WordPress media library. Thumbnails in each file with image specification weren’t displaying properly. The WordPress media library consist of image files with thumbnail specifications. Instead to the thumbnail icon, the blank file display or grey layer is displayed. In this article, let us see how to get rid from this issue and to get proper display of thumbnails:
There are three steps which will make sense immediately after all your predictions:
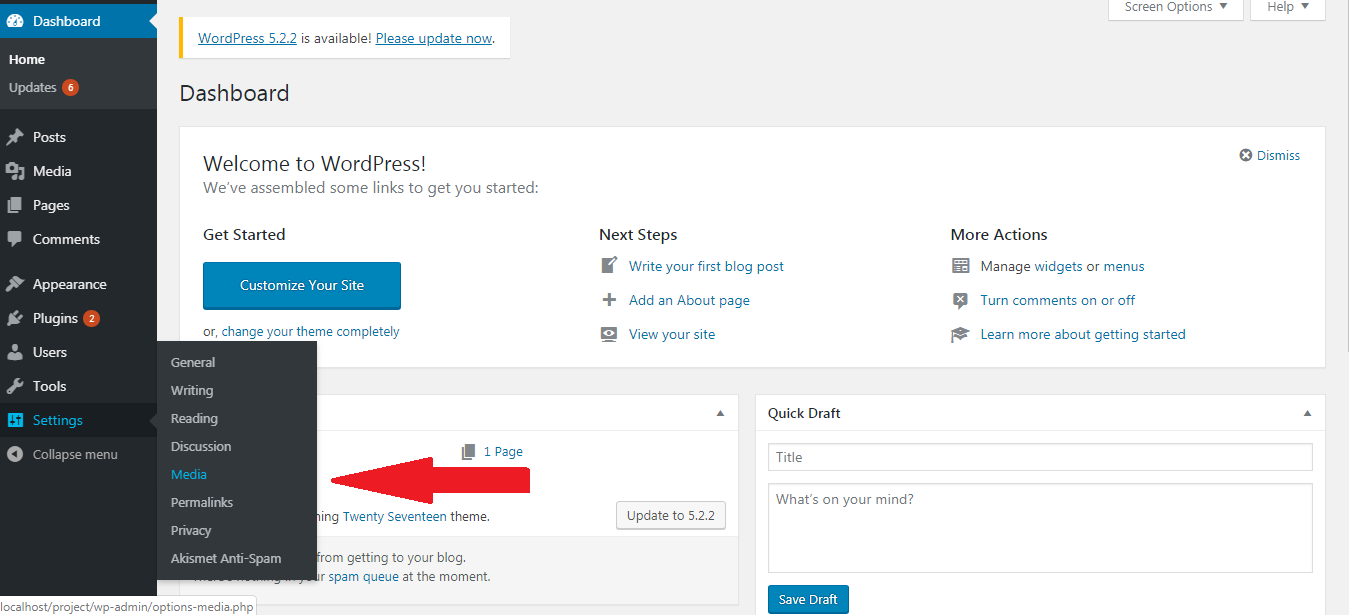
Step 1: Open the WordPress with login details correctly. In the main page, search for the option settings and then choose media.

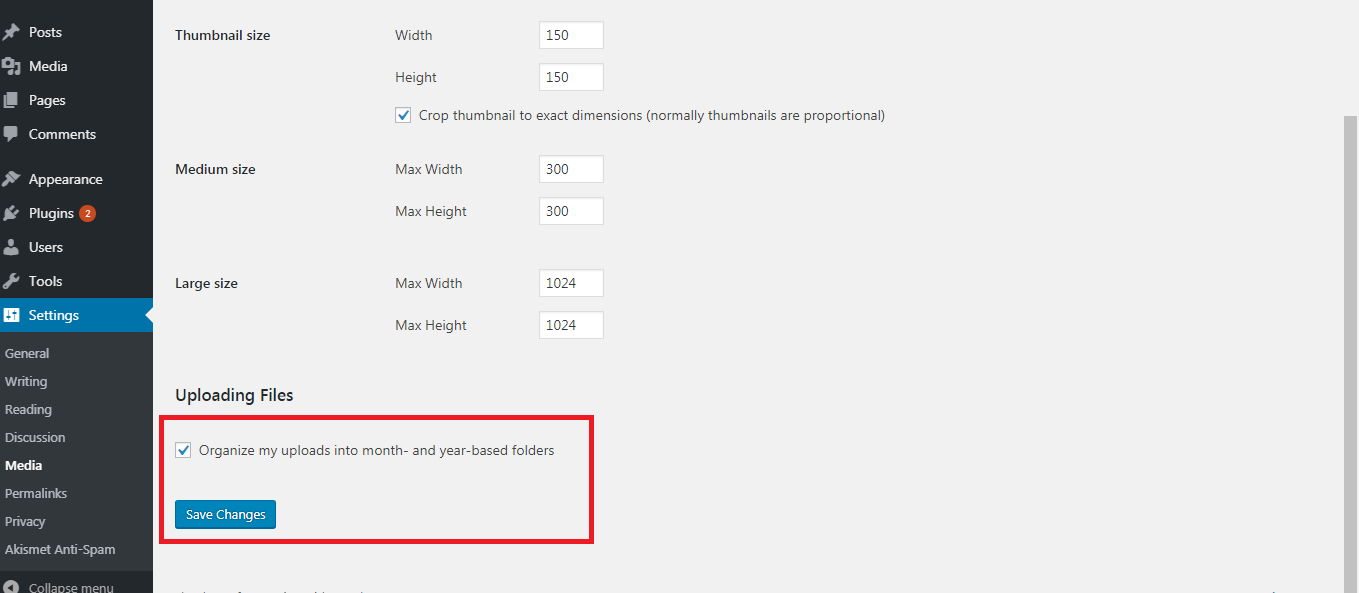
Step 2: In the media section, kindly check the options such as organize my uploads into month-and-year-based folders. Cross check whether the mentioned setting is updated or not.

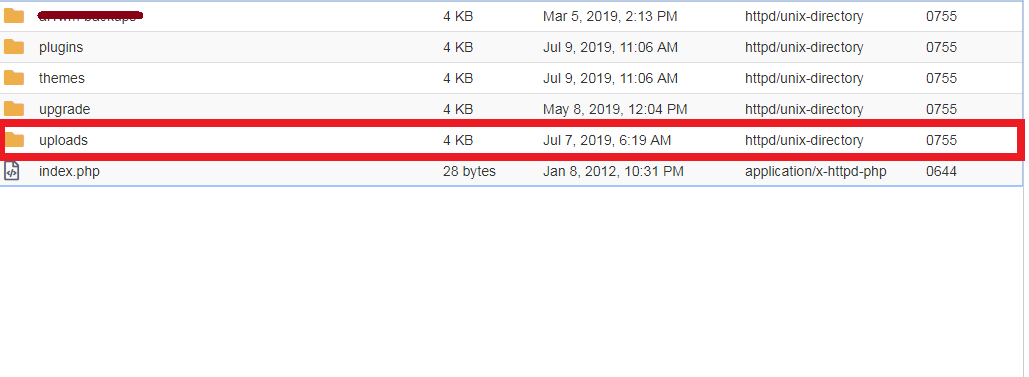
Step 3: If you use cPanel for hosting website then open the /wp-content folder and there is an option /uploads as a folder. There you can check the permissions as number wise eg: it its greater than 755 or something more than 777 you were in risky part.

Step 4: Now, again go back to WordPress settings and then choose media. Check the option organize my uploads into month- and year-based folder option.
Step 5: Now, check your thumbnail icon will be loaded properly.
Configure the protocols which will help you to update the plugin and core files. Check whether the thumbnail is displayed properly after updating. If you have the problem still, then run the plugin test. Sometimes, plugin may create an issue when it runs beyond some standards.
Step 1: Deactivate all the plugins one by one and check the thumbnail in middle. Identify which plugin is deactivated and thumbnail displays immediately.
Step 2: No more choices, you have to delete the plugin and find the alternate choice to move further.
Installation of thumbnail force regenerate:
This one is the last solution for thumbnail related issue. Using the WordPress plugin directory find the force regenerate thumbnail plugin. Download and activate it correctly.
Step 1: In WordPress dashboard search for tools and there you can see two choices such as force regenerate thumbnail for each and every image file or only for blank icon image files.
Step 2: In the tool, check the plugin and tap on regenerate all thumbnails. This helps you to get thumbnail for all image files.

Step 3: For specific blank or grey layer kindly go to media library and click on the image which is grey layer or blank icon. Right click on it and you will get option as force regenerate thumbnails.
That’s it! It is easy to solve the thumbnail related issues by following above methods simply.
Nowadays, it is more common to get the issue based on WordPress media library. Thumbnails in each file with image specification weren’t displaying properly. The WordPress media library consist of image files with thumbnail specifications. Instead to the thumbnail icon, the blank file display or grey layer is displayed. In this article, let us see how to get rid from this issue and to get proper display of thumbnails:
There are three steps which will make sense immediately after all your predictions:
- Folders uploaded permission settings
- Troubleshooting
- Installation of thumbnails force regeneration
- Folders uploaded permission settings:
Step 1: Open the WordPress with login details correctly. In the main page, search for the option settings and then choose media.
Step 2: In the media section, kindly check the options such as organize my uploads into month-and-year-based folders. Cross check whether the mentioned setting is updated or not.
Step 3: If you use cPanel for hosting website then open the /wp-content folder and there is an option /uploads as a folder. There you can check the permissions as number wise eg: it its greater than 755 or something more than 777 you were in risky part.
Step 4: Now, again go back to WordPress settings and then choose media. Check the option organize my uploads into month- and year-based folder option.
Step 5: Now, check your thumbnail icon will be loaded properly.
- Troubleshooting:
Configure the protocols which will help you to update the plugin and core files. Check whether the thumbnail is displayed properly after updating. If you have the problem still, then run the plugin test. Sometimes, plugin may create an issue when it runs beyond some standards.
Step 1: Deactivate all the plugins one by one and check the thumbnail in middle. Identify which plugin is deactivated and thumbnail displays immediately.
Step 2: No more choices, you have to delete the plugin and find the alternate choice to move further.
Installation of thumbnail force regenerate:
This one is the last solution for thumbnail related issue. Using the WordPress plugin directory find the force regenerate thumbnail plugin. Download and activate it correctly.
Step 1: In WordPress dashboard search for tools and there you can see two choices such as force regenerate thumbnail for each and every image file or only for blank icon image files.
Step 2: In the tool, check the plugin and tap on regenerate all thumbnails. This helps you to get thumbnail for all image files.
Step 3: For specific blank or grey layer kindly go to media library and click on the image which is grey layer or blank icon. Right click on it and you will get option as force regenerate thumbnails.
That’s it! It is easy to solve the thumbnail related issues by following above methods simply.
