Coding skills – It plays a vital role in creating a website right! Whenever you use navigation menus you might wonder how it works well. Using Font Awesome Library, you can create icons by installing and activating them if you are new to codings. If the person knows to code then it doesn’t take a bit of time to add image icons into the navigation menu in WordPress.
While doing this, do you want access to cPanel or not? Either use customizer CSS space or admin area CSS editor for adding the custom CSS. For security reasons, the theme editor is hidden by the administrator.
Whatever the image icon do download into the computer and then upload into the media library of WordPress to make your work easier. Some would love to use icons rather than images in that case simply use the icon library of third parties which might increase the request of HTTP.
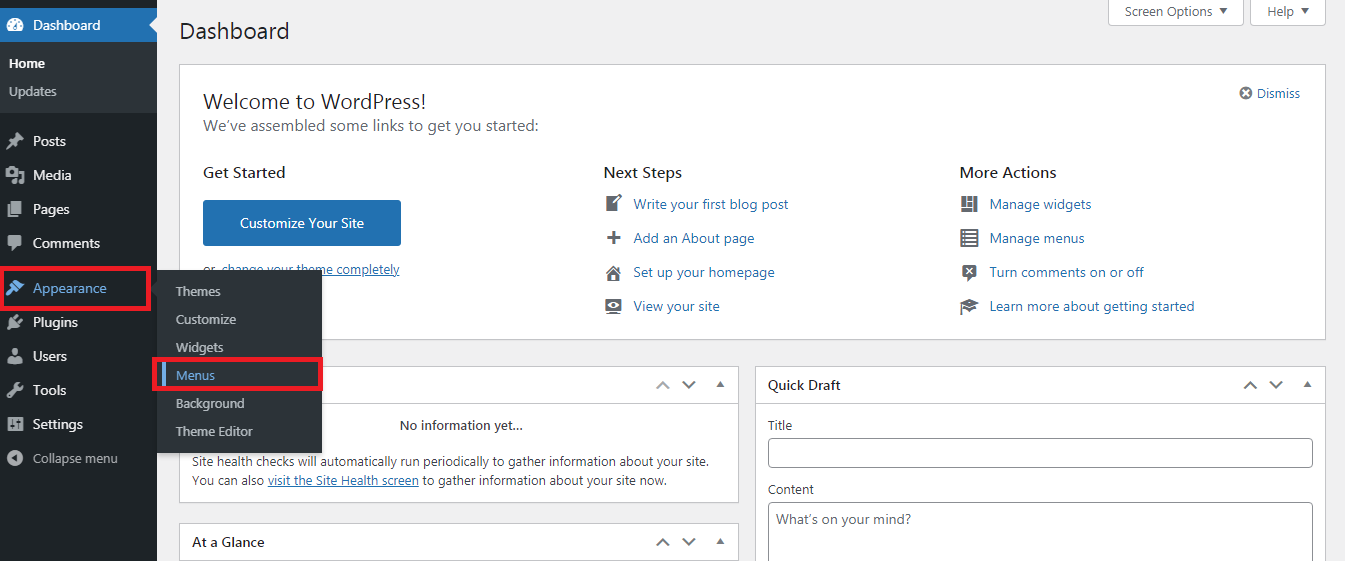
Step 1: Go to the admin area for tapping on “Appearance” to choose “Menus”.

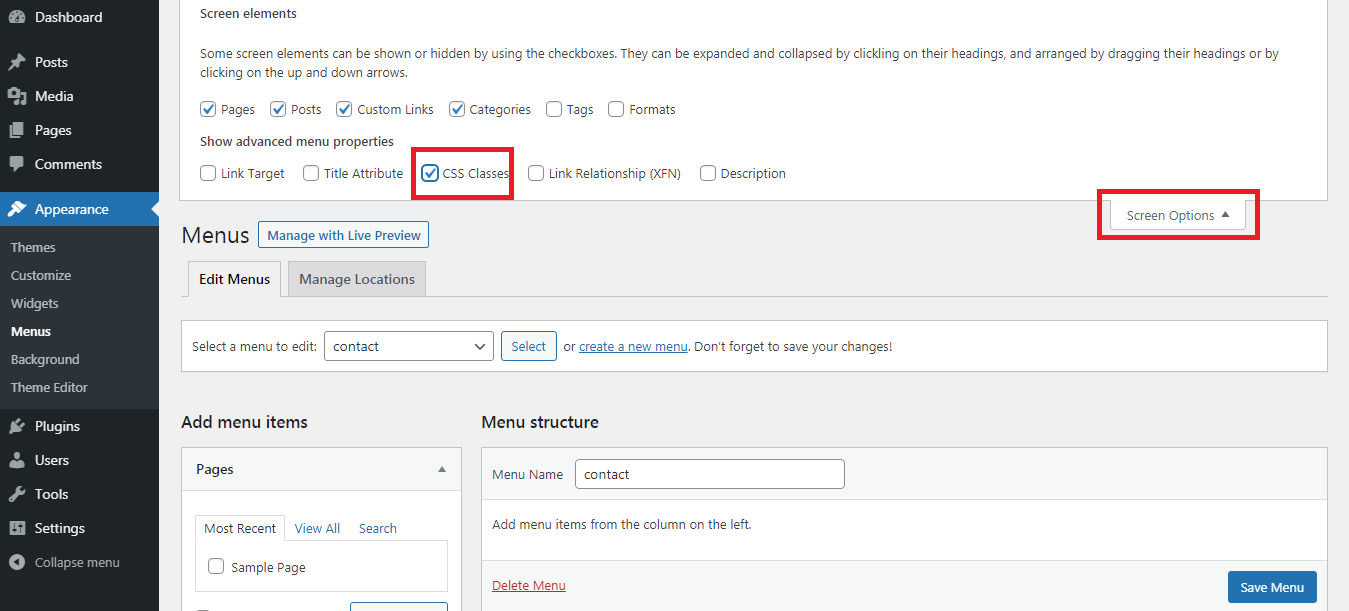
Step 2: In corner of the top-right, you can see the link for screen options. Scroll down to choose any menu item. Here, we are labelling the navigation as “Home”.
Step 3: Do mention CSS classess as “menuicons”. Don’t forget to tap on the button “Save menu”.

Step 4: Add CSS to get displayed with the icon image:
To copy the image icon, go to the media library and then copy the URL of the image icon. There are different types of CSS and classes for each menu. You have more ways to add CSS. If you are not interested to use CSS, go with the file of CSS. Use cPanel or FTP to make changes in CSS main file.
Step 1: In the file manager, choose the “wp-content” for selecting themes.
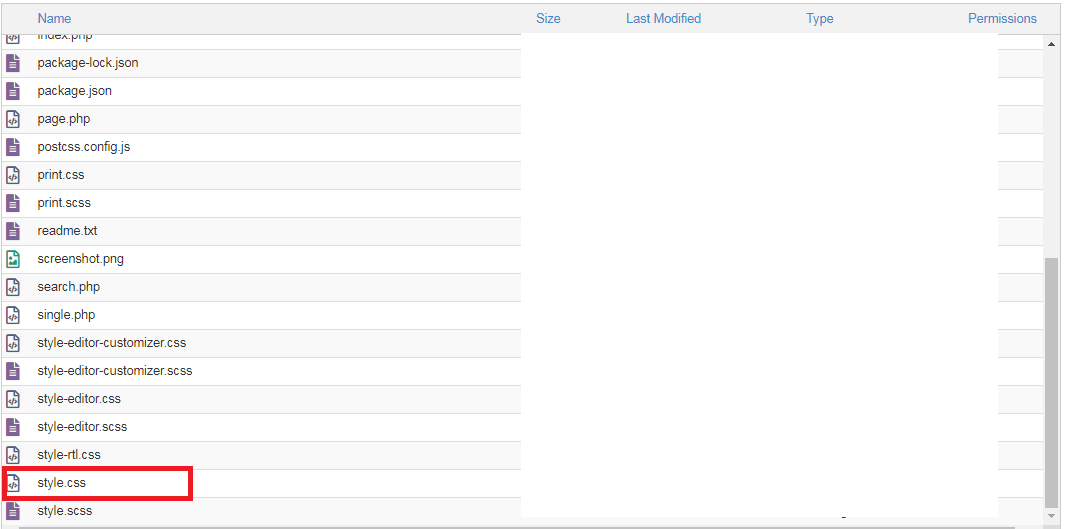
Step 2: In theme, select “theme folder” for fixing style.css.

Step 3: Just right click on the style.css to make necessary changes.
Do work on CSS or try with plugins for adding image icons into navigation menu items in WordPress.
While doing this, do you want access to cPanel or not? Either use customizer CSS space or admin area CSS editor for adding the custom CSS. For security reasons, the theme editor is hidden by the administrator.
Whatever the image icon do download into the computer and then upload into the media library of WordPress to make your work easier. Some would love to use icons rather than images in that case simply use the icon library of third parties which might increase the request of HTTP.
Step 1: Go to the admin area for tapping on “Appearance” to choose “Menus”.
Step 2: In corner of the top-right, you can see the link for screen options. Scroll down to choose any menu item. Here, we are labelling the navigation as “Home”.
Step 3: Do mention CSS classess as “menuicons”. Don’t forget to tap on the button “Save menu”.
Step 4: Add CSS to get displayed with the icon image:
Code:
.menuicons {
background-image: url('http://www.yoursite.com/wp-content/uploads/2018/06/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}Step 1: In the file manager, choose the “wp-content” for selecting themes.
Step 2: In theme, select “theme folder” for fixing style.css.
Step 3: Just right click on the style.css to make necessary changes.
Do work on CSS or try with plugins for adding image icons into navigation menu items in WordPress.
