Drupal is an open-source and free web CMF (Content Management Framework) which is drafted in PHP and allocated under General Public License (GPL). Drupal is considered as one the simplest systems to be used as a fast website set up whenever needed. It makes over the elements for all online existence instead of financing third parties or learning to code to create websites.
Organizing Drupal with basic factors:
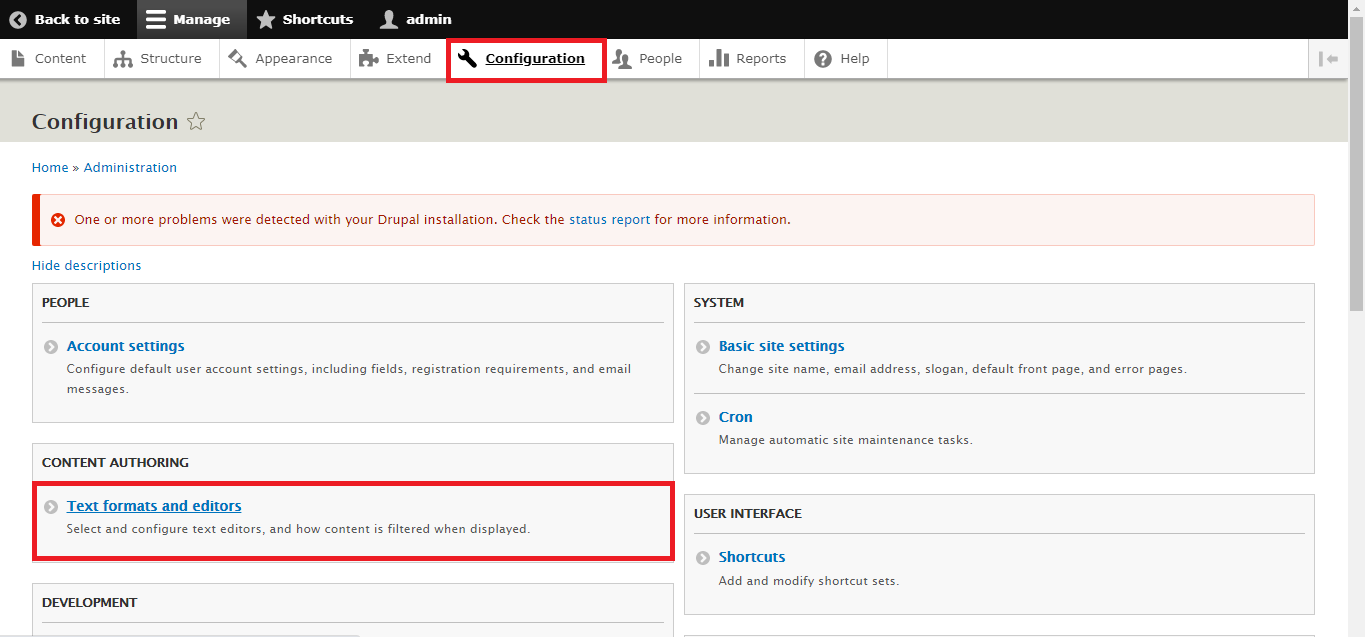
Step 1: Click on the "Configuration" option in the toolbar on top of the screen for editing setting.
Step 2: In the configuration screen, click on the “Text formats and editor” option. That will direct you to the next screen, where you can have control of editing the contents on the website while choosing the text editor. Drupal will provide the basic HTML tools and control on writing the text as a default. So, that can be changed from Text Format and Editors page using drag and drop option to arranging the editor to be used essentially.

To configure administrator control follow the below steps:
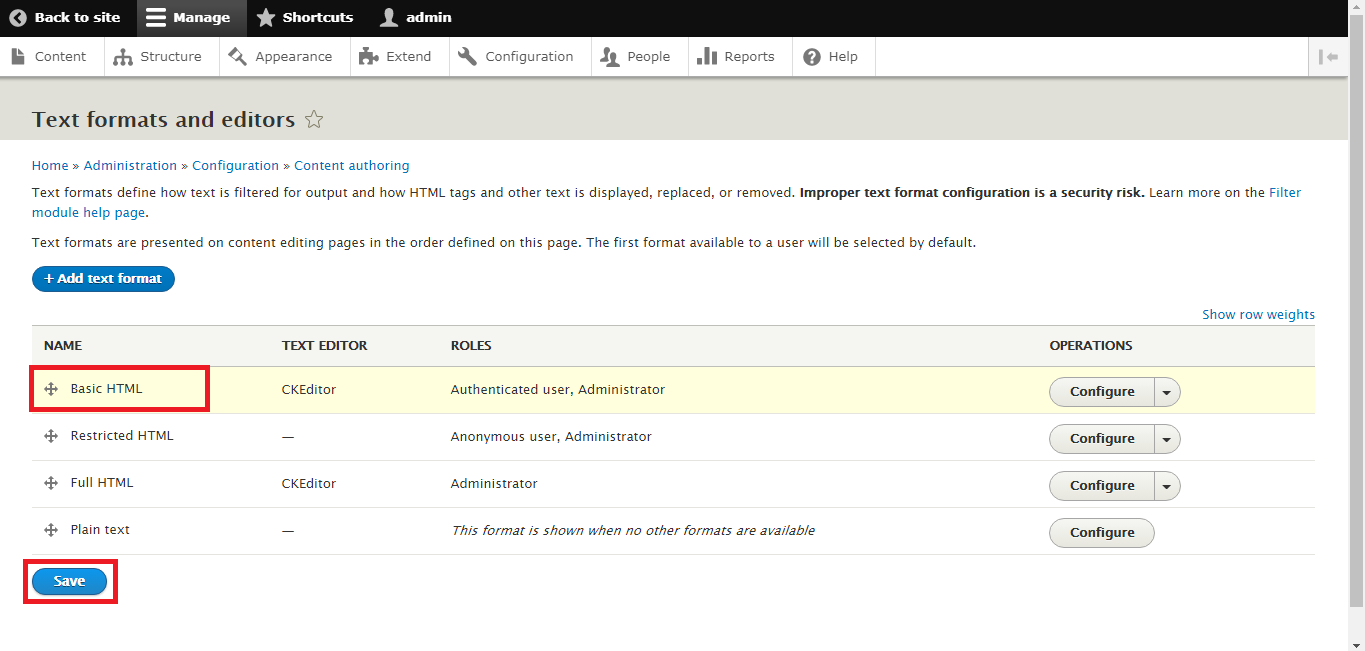
Step 3: Four pointer arrows are used for dragging over the top by holding the left mouse on “Full HTML”. And click on the Save button which you can find on the bottom left of the page.

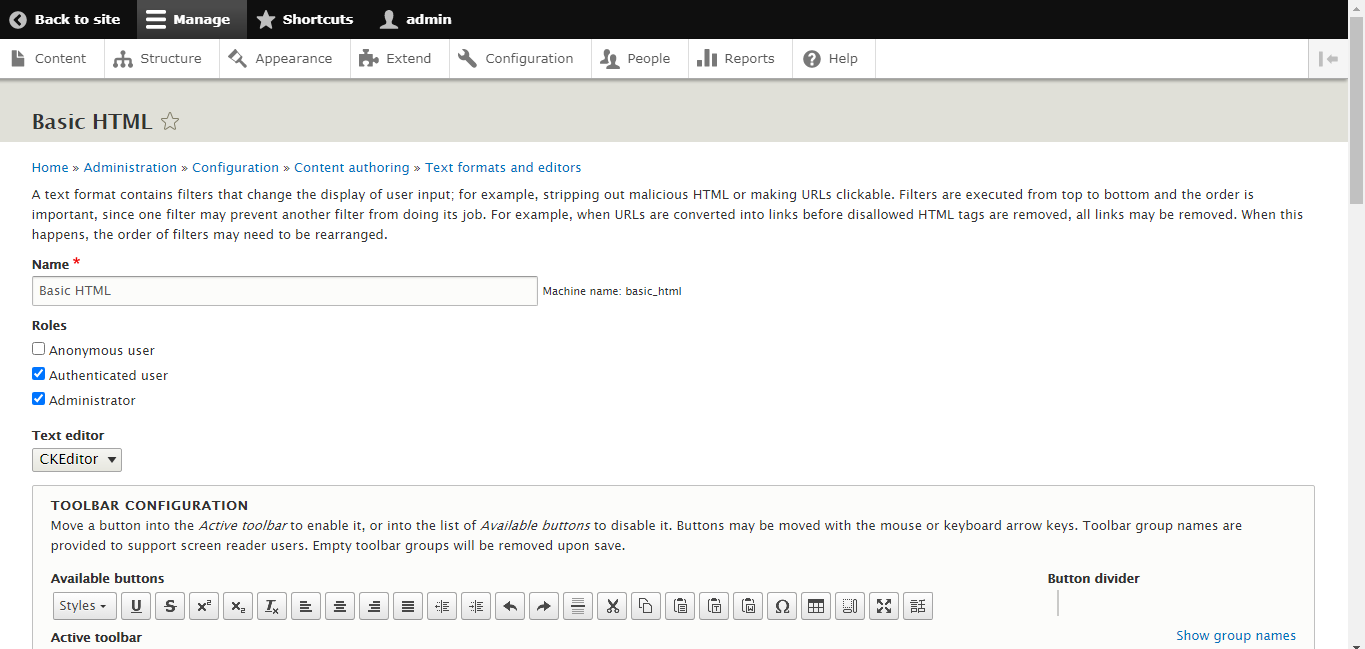
Step 4: Now, On Full HTML editor click on the “Configure” button where a window is opened to fine-tune the setting even higher.
Using the screen opened, you can alter the setting and can show how the editor looks like while writing text and you can Setting user role, Deciding text editor to be used, Drag and Drop arrangement, Changing settings on uploading images, Filters enabling, Changing the order of filter process, Saving the settings.

Selecting Layout & themes:
To fulfill user satisfaction the appearance of the website plays a vital role. This will help to develop your business and also makes the user comfortable visiting (reading content) the site for a long time.
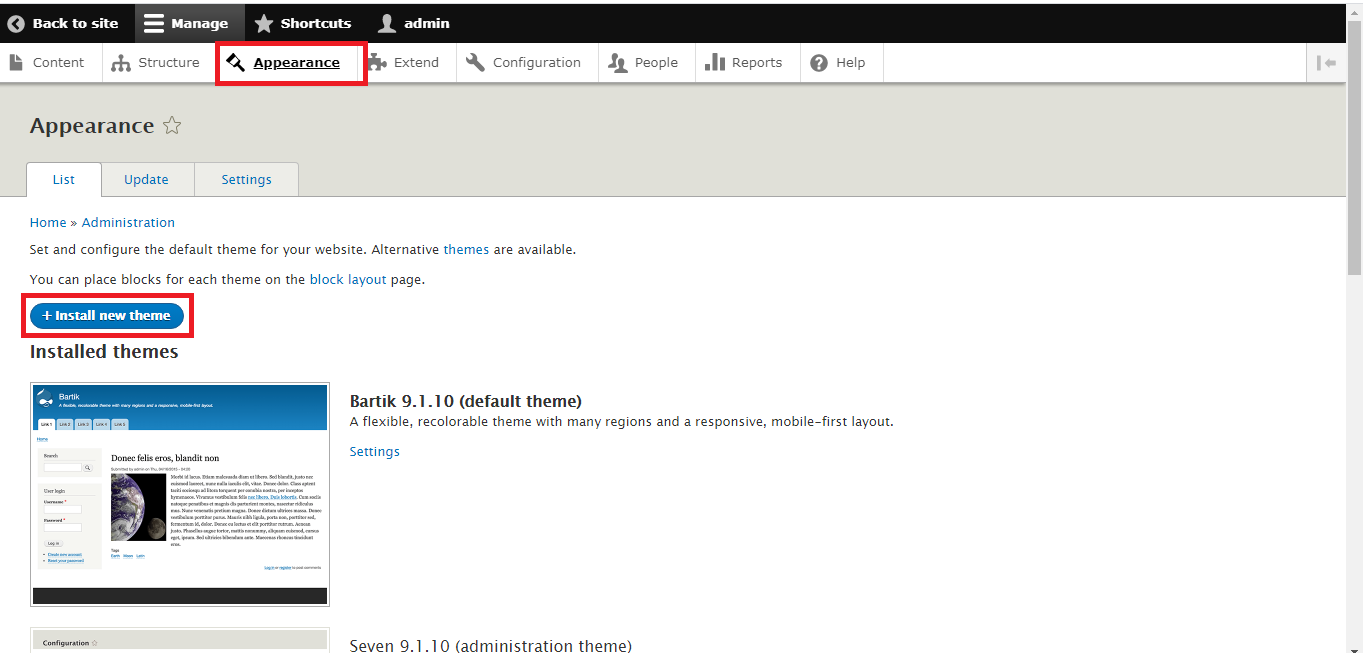
Step 1: In the admin toolbar, click on Appearance where a screen will appear. The setting button is clicked to manage themes as per your choice or as per installed. The adjustments will differ from theme to theme according to the components delivered by the developers. Most of the settings will permit customizing the website with colours and page elements.
Note: To install a new theme, click on Install new theme on the screen.

Step 2: Once the theme is successfully uploaded, go back to the appearance window and then click install and set as default option.
Step 3: Now you can make customize the changes by using the setting option.
Homepage development:
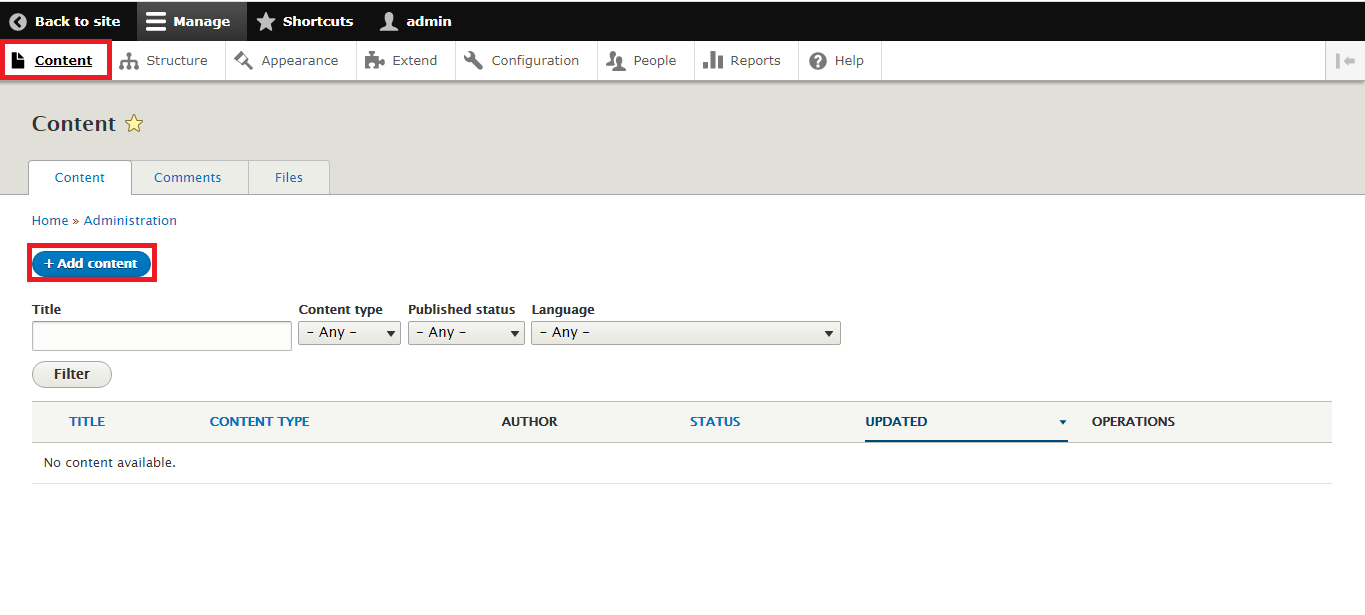
Step 1: Click on the Content option on the top left corner of the admin tools to creating a static page.
Step 2: There "+Add Content" is clicked and select Basic Page.

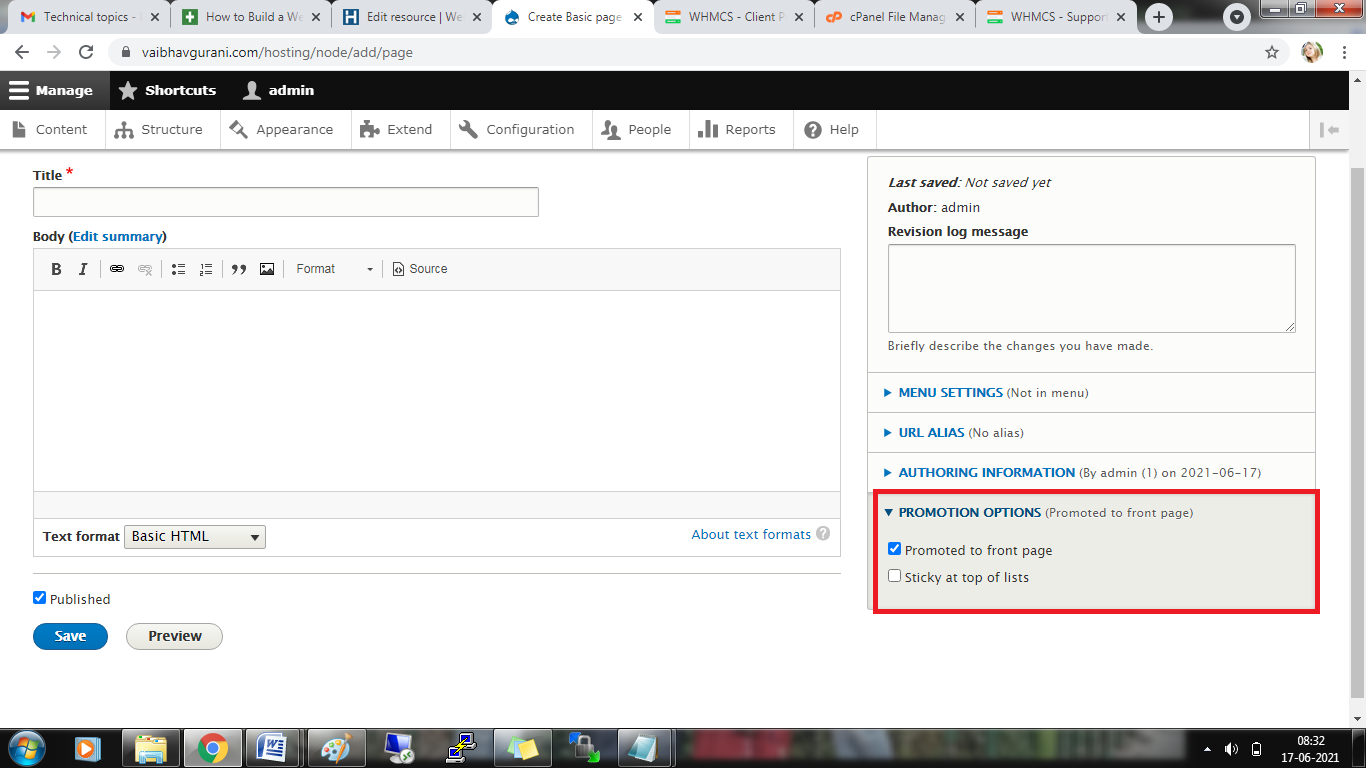
Step 3: Mention the title name and fill in the content (which you need to be displayed on the homepage) of the body part. Then Promotion Options is selected to expand the window and select Promotion to front page checkbox.

Step 4: Once completed click Save and publish at the left bottom of the editor screen.
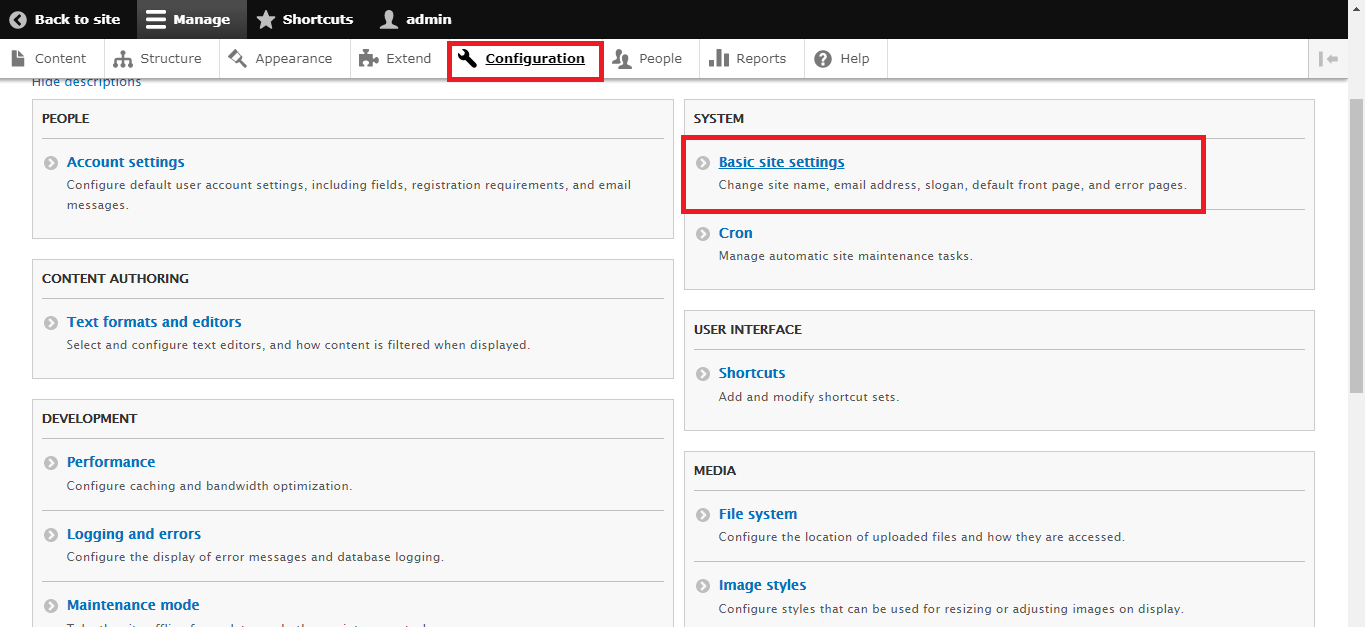
Step 5: Under the System, window click on Basic site settings in the configuration menu

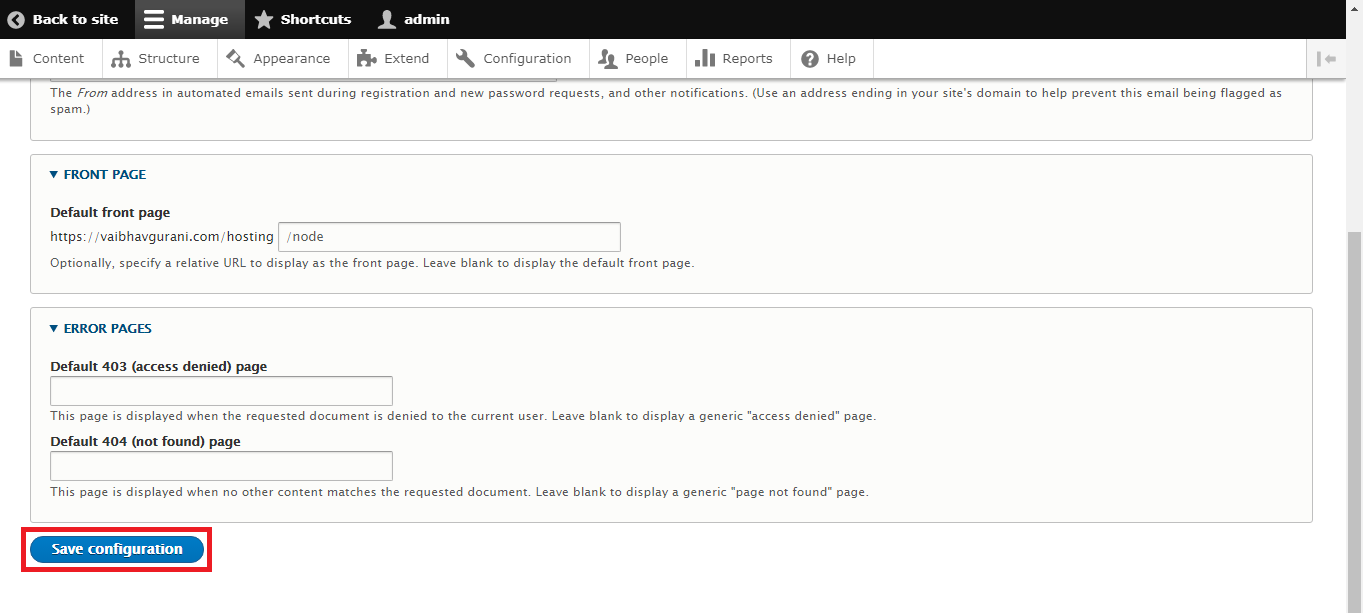
And mention the URL which you want to create for the homepage of the website. And then click on Save Configuration.

Including Informative pages:
Go to the content area and then create a new basic page. For instance – let us create an About Us page. Search for the URL path and click on it in the Drupal setting. That will show a text box to mention in alias and so mention About Us and click save and publish button.
Adding Blog to the website:
Attaching a Blog is the primary part of content marketing and its plays a vital role while creating with Drupal website.
Step 1: In Drupal, go to Extend and click on the Install new module button. Using a new tab in the Drupal website download blog module and choose the downloaded file in the Drupal admin tab to click install.
Step 2: In Drupal’s extend area scroll down for the Blog module in another category. Select the checkbox before Block and then click Install.
Step 3: In Drupal’s content area you can see a Blog post where you create the blog post and Save and Publish button.
Once the blog post is ready, for linking the blog to the menu - use Drupal’s structure area and then click Menu.
Step 4: Click on the drop-down option for Main Navigation and choose Add Link. Mention Blog in Menu link title and add a description.
Step 5: Once completed click the Save button.
Contact Us – Page adding:
Step 1: To create a new form, in Drupal’s structure area click on content forms, then click Add content form button and save it.
Step 2: To add a link, in Drupal’s structure click on the menu and again change Main Navigation. Enter information for title and content that are used to contact us and save.
Step 3: To extend the area of Drupal, expand control of contact and change permission. Check the Anonymous user column and the save permission button is clicked.
Expanding the main menu:
Step 1: In Drupal’s structure area click on the menus link. On the main navigation row, a select drop-down list of Edit menu chooses the main navigation.
Step 2: Click on the +Add link and enter the required information for the menu link with the link name. Then Save it.
Step 3: Using the four arrowed mouse cursor option you can drag the required menu according to your requirements and save it.
Social Media Linking:
Step 1: In the admin dashboard of the Drupal website, find the theme and click on the link to set up.
Step 2: Search and click on social media by scrolling down which show the list of social media link to be mentioned like Facebook, Instagram, Twitter, linked in, etc.
Step 3: Click on “Save Configuration”.
How to add a feed from Social media?
Step 1: In Drupal’s structure area click on “Block Layout”. Click on Place Block and click +Add custom block and mention the description of the block then click source control to paste the code and save it.
Step 2: Select a region in the next window and click on Save.
Hereby, we have shown you all cases to build a Drupal website.
Organizing Drupal with basic factors:
Step 1: Click on the "Configuration" option in the toolbar on top of the screen for editing setting.
Step 2: In the configuration screen, click on the “Text formats and editor” option. That will direct you to the next screen, where you can have control of editing the contents on the website while choosing the text editor. Drupal will provide the basic HTML tools and control on writing the text as a default. So, that can be changed from Text Format and Editors page using drag and drop option to arranging the editor to be used essentially.
To configure administrator control follow the below steps:
Step 3: Four pointer arrows are used for dragging over the top by holding the left mouse on “Full HTML”. And click on the Save button which you can find on the bottom left of the page.
Step 4: Now, On Full HTML editor click on the “Configure” button where a window is opened to fine-tune the setting even higher.
Using the screen opened, you can alter the setting and can show how the editor looks like while writing text and you can Setting user role, Deciding text editor to be used, Drag and Drop arrangement, Changing settings on uploading images, Filters enabling, Changing the order of filter process, Saving the settings.
Selecting Layout & themes:
To fulfill user satisfaction the appearance of the website plays a vital role. This will help to develop your business and also makes the user comfortable visiting (reading content) the site for a long time.
Step 1: In the admin toolbar, click on Appearance where a screen will appear. The setting button is clicked to manage themes as per your choice or as per installed. The adjustments will differ from theme to theme according to the components delivered by the developers. Most of the settings will permit customizing the website with colours and page elements.
Note: To install a new theme, click on Install new theme on the screen.
Step 2: Once the theme is successfully uploaded, go back to the appearance window and then click install and set as default option.
Step 3: Now you can make customize the changes by using the setting option.
Homepage development:
Step 1: Click on the Content option on the top left corner of the admin tools to creating a static page.
Step 2: There "+Add Content" is clicked and select Basic Page.
Step 3: Mention the title name and fill in the content (which you need to be displayed on the homepage) of the body part. Then Promotion Options is selected to expand the window and select Promotion to front page checkbox.
Step 4: Once completed click Save and publish at the left bottom of the editor screen.
Step 5: Under the System, window click on Basic site settings in the configuration menu
And mention the URL which you want to create for the homepage of the website. And then click on Save Configuration.
Including Informative pages:
Go to the content area and then create a new basic page. For instance – let us create an About Us page. Search for the URL path and click on it in the Drupal setting. That will show a text box to mention in alias and so mention About Us and click save and publish button.
Adding Blog to the website:
Attaching a Blog is the primary part of content marketing and its plays a vital role while creating with Drupal website.
Step 1: In Drupal, go to Extend and click on the Install new module button. Using a new tab in the Drupal website download blog module and choose the downloaded file in the Drupal admin tab to click install.
Step 2: In Drupal’s extend area scroll down for the Blog module in another category. Select the checkbox before Block and then click Install.
Step 3: In Drupal’s content area you can see a Blog post where you create the blog post and Save and Publish button.
Once the blog post is ready, for linking the blog to the menu - use Drupal’s structure area and then click Menu.
Step 4: Click on the drop-down option for Main Navigation and choose Add Link. Mention Blog in Menu link title and add a description.
Step 5: Once completed click the Save button.
Contact Us – Page adding:
Step 1: To create a new form, in Drupal’s structure area click on content forms, then click Add content form button and save it.
Step 2: To add a link, in Drupal’s structure click on the menu and again change Main Navigation. Enter information for title and content that are used to contact us and save.
Step 3: To extend the area of Drupal, expand control of contact and change permission. Check the Anonymous user column and the save permission button is clicked.
Expanding the main menu:
Step 1: In Drupal’s structure area click on the menus link. On the main navigation row, a select drop-down list of Edit menu chooses the main navigation.
Step 2: Click on the +Add link and enter the required information for the menu link with the link name. Then Save it.
Step 3: Using the four arrowed mouse cursor option you can drag the required menu according to your requirements and save it.
Social Media Linking:
Step 1: In the admin dashboard of the Drupal website, find the theme and click on the link to set up.
Step 2: Search and click on social media by scrolling down which show the list of social media link to be mentioned like Facebook, Instagram, Twitter, linked in, etc.
Step 3: Click on “Save Configuration”.
How to add a feed from Social media?
Step 1: In Drupal’s structure area click on “Block Layout”. Click on Place Block and click +Add custom block and mention the description of the block then click source control to paste the code and save it.
Step 2: Select a region in the next window and click on Save.
Hereby, we have shown you all cases to build a Drupal website.
