When you set up a WordPress website, it applies the default setting to everything -- including the font size. This depends on the designer who designed the theme. But it doesn’t necessarily mean you like the font size as well. So you may want to change it.
In WordPress, that’s quite possible. This article explains how to change the font size easily in WordPress.
Use the Block Editor
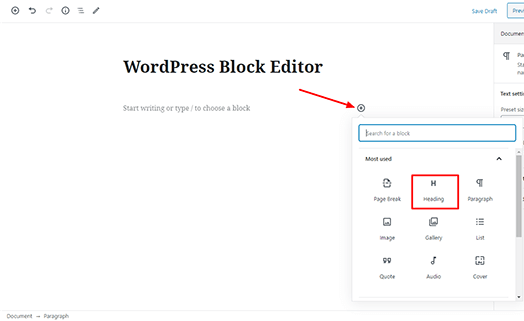
To increase the size of the font, the best (and easiest) way is to use the Block Editor. You can change the font size of the entire page or jut a paragraph.
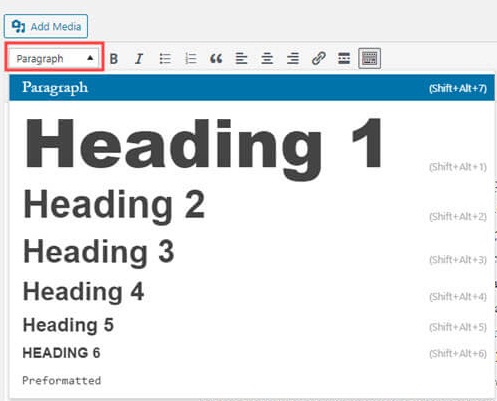
So log in to your WordPress dashboard and go into the page. Click on any paragraph you want the font size to be changed. You’ll find the option to change the font size under the ‘Text Settings” tab. The available options will be Small, Normal, Medium, Large, and Huge.

Also, there will be a custom option where you can define the pixel size.
Please note that this option would only be available in newer WordPress editor. If you’re using an classic old editor, then you might have to upgrade.

Use CSS for Site-Wide Changes
The previous method focuses on changing font sizes for a particular page or paragraph. But there’s a way to change it across your entire website. And that’s to manipulate the CSS applied on your website.
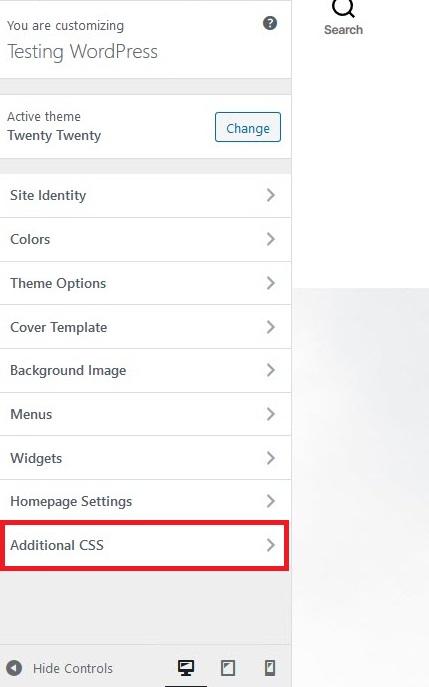
But you don’t have to be a coder for this. You can use the Theme Customizer that is available under the Appearance >> Customize.
Find the option called “Additional CSS”. In the CSS text box, you need to edit the CSS code.

Find this line:
If it isn’t available, you need to add it. Increase the font size to 18px, 20px, 25px or anything you’re comfortable with. The code will effect the paragraphs of the website. Similarly, you can change the font size for h1, h2, h3, and others.
Click on the “Publish” button to confirm the changes.
Use Plugin
There’s a plugin for almost everything in WordPress. And that’s the case with changing the font size too.
You can use the TinyMCE Advanced Plugin that also works alongside the block editors, even the classic older one.
To start using, you need to install and activate it. Once you’ve activated it, navigate into Settings >> TinyMCE Advanced. You need to set up the buttons that will then appear in the block editor.
After you’ve set it up, you’ll see a drop-down menu option named “Font Size” in the block editor. This is where you can change the font size of the paragraph or entire page.
With TinyMCE, you can include other options as well like Font Family, Increase Indent, Formats among other options. You’ll later find these options in the block editor.
So these are methods you can adopt to change the font size. Besides this, you should also focus on formatting. Use proper paragraph headings to help sections stand out.
In WordPress, that’s quite possible. This article explains how to change the font size easily in WordPress.
Use the Block Editor
To increase the size of the font, the best (and easiest) way is to use the Block Editor. You can change the font size of the entire page or jut a paragraph.
So log in to your WordPress dashboard and go into the page. Click on any paragraph you want the font size to be changed. You’ll find the option to change the font size under the ‘Text Settings” tab. The available options will be Small, Normal, Medium, Large, and Huge.
Also, there will be a custom option where you can define the pixel size.
Please note that this option would only be available in newer WordPress editor. If you’re using an classic old editor, then you might have to upgrade.
Use CSS for Site-Wide Changes
The previous method focuses on changing font sizes for a particular page or paragraph. But there’s a way to change it across your entire website. And that’s to manipulate the CSS applied on your website.
But you don’t have to be a coder for this. You can use the Theme Customizer that is available under the Appearance >> Customize.
Find the option called “Additional CSS”. In the CSS text box, you need to edit the CSS code.
Find this line:
Code:
p {
font-size:16px;
}Click on the “Publish” button to confirm the changes.
Use Plugin
There’s a plugin for almost everything in WordPress. And that’s the case with changing the font size too.
You can use the TinyMCE Advanced Plugin that also works alongside the block editors, even the classic older one.
To start using, you need to install and activate it. Once you’ve activated it, navigate into Settings >> TinyMCE Advanced. You need to set up the buttons that will then appear in the block editor.
After you’ve set it up, you’ll see a drop-down menu option named “Font Size” in the block editor. This is where you can change the font size of the paragraph or entire page.
With TinyMCE, you can include other options as well like Font Family, Increase Indent, Formats among other options. You’ll later find these options in the block editor.
So these are methods you can adopt to change the font size. Besides this, you should also focus on formatting. Use proper paragraph headings to help sections stand out.
