SVG or Scalar Vector Graphics are a popular image format used in websites. It utilizes XML markup language, and its main advantage is you can enlarge images without losing quality. Other image formats like JPG and PNG lose clarity if you zoom in.
So if you want to use SVG files for your WordPress website, then this article is for you. We explain two ways with which you can add these files to your WP website.
SVG Files Aren’t Supported in WordPress by Default
The first thing you should know is that WordPress has restrictions in place when it comes to SVG image files.
When you try to upload a file with SVG extension, you’re going to see an error message that reads, “Sorry, this file type is not permitted for security reasons”.
As you can see, WordPress has problems with SVG because of its security vulnerabilities.
Please note that SVG files have XML markup languages within their code. XML is quite similar to the HTML format.
The browser or the editing tool parses the XML markup to display the SVG image. But this also poses risk to the browser or tool.
Hackers can insert malicious XML codes into the file. This can trigger brute force attacks or cross-site scripting attacks, both of which are quite dangerous.
To prevent such attacks on your website, WordPress doesn’t support SVG files by default.
The only way you can use such files is by using files from reliable sources. In the following sections, we explain how to add SVG files to your WordPress website.
Method 1: Use the SVG Support Plugin
The first method is to use the SVG Support plugin. This plugin is designed specifically to allow you to upload and use SVG files.

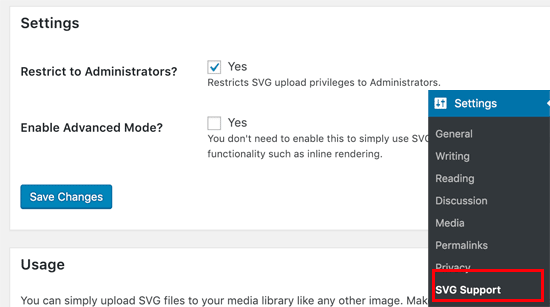
To start using it, install and activate the plugin. Once activated, navigate into Settings >> SVG Support. You need to change a few settings.

Method 2: Use the Safe SVG Plugin
The second method also uses a plugin which is Safe SVG. This particular plugin allow you to clean up a SVG file before uploading. Thus, whenever you use such a file, you can be sure that it’s safe.
So first install and activate the Safe SVG plugin. Unlike the previous plugin, there are no settings involved. You can use it as it is. One downside to this is that anyone who has access to your website will be able to use and upload SVG files. But you can fix this problem by purchasing the premium plan.
The uploading process is the same. Select the SVG file from your computer, upload it, and add it into a post.
So that’s how you can add SVG files to your WordPress website.
So if you want to use SVG files for your WordPress website, then this article is for you. We explain two ways with which you can add these files to your WP website.
SVG Files Aren’t Supported in WordPress by Default
The first thing you should know is that WordPress has restrictions in place when it comes to SVG image files.
When you try to upload a file with SVG extension, you’re going to see an error message that reads, “Sorry, this file type is not permitted for security reasons”.
As you can see, WordPress has problems with SVG because of its security vulnerabilities.
Please note that SVG files have XML markup languages within their code. XML is quite similar to the HTML format.
The browser or the editing tool parses the XML markup to display the SVG image. But this also poses risk to the browser or tool.
Hackers can insert malicious XML codes into the file. This can trigger brute force attacks or cross-site scripting attacks, both of which are quite dangerous.
To prevent such attacks on your website, WordPress doesn’t support SVG files by default.
The only way you can use such files is by using files from reliable sources. In the following sections, we explain how to add SVG files to your WordPress website.
Method 1: Use the SVG Support Plugin
The first method is to use the SVG Support plugin. This plugin is designed specifically to allow you to upload and use SVG files.
To start using it, install and activate the plugin. Once activated, navigate into Settings >> SVG Support. You need to change a few settings.
- Tick the box that’s next to “Restrict to Administrators?”
- Tick the box for Enable Advanced mode. You can keep it off if you’re not planning to use CSS animations or inline SVG rendering.
- Save the changes you’ve made and exit.
Method 2: Use the Safe SVG Plugin
The second method also uses a plugin which is Safe SVG. This particular plugin allow you to clean up a SVG file before uploading. Thus, whenever you use such a file, you can be sure that it’s safe.
So first install and activate the Safe SVG plugin. Unlike the previous plugin, there are no settings involved. You can use it as it is. One downside to this is that anyone who has access to your website will be able to use and upload SVG files. But you can fix this problem by purchasing the premium plan.
The uploading process is the same. Select the SVG file from your computer, upload it, and add it into a post.
So that’s how you can add SVG files to your WordPress website.
