There are a number of ways to generate leads from your WordPress website. And allowing web visitors to call your business is one of them.
You can place a “Click-to-Call” button on your WP website. When a visitors come to your site, they can click on it and get in touch with you. In this article, learn how you can add this button to your website.
Use a Plugin
They say there’s plugin for everything. And there’s a plugin for adding a “Click-to-call” button as well. One of the best plugins for this purpose is the “Call Now Button”. This a preferred way of adding the button if you don’t have any technical or coding experience.
Here are the steps you need to follow:

You can also customize the appearance. For this, go to the Advanced Settings option. Here you’ll find options to change color, style, and position of the button. If required, you can also specify the exact pages where you need the button. Once you’ve made all the changes, save and exit.
Add the Click-to-Call Button Manually
You can also manually add the codes to your website. You’d have to add some codes for this. Follow the steps mentioned below.

Now reload your website. You should see the click-to-call button. Click on it to see if you’re able to place the call.
So that’s how you add the “Click-to-Call” button to your WordPress website. Select the preferred method which suits your expertise.
You can place a “Click-to-Call” button on your WP website. When a visitors come to your site, they can click on it and get in touch with you. In this article, learn how you can add this button to your website.
Use a Plugin
They say there’s plugin for everything. And there’s a plugin for adding a “Click-to-call” button as well. One of the best plugins for this purpose is the “Call Now Button”. This a preferred way of adding the button if you don’t have any technical or coding experience.
Here are the steps you need to follow:
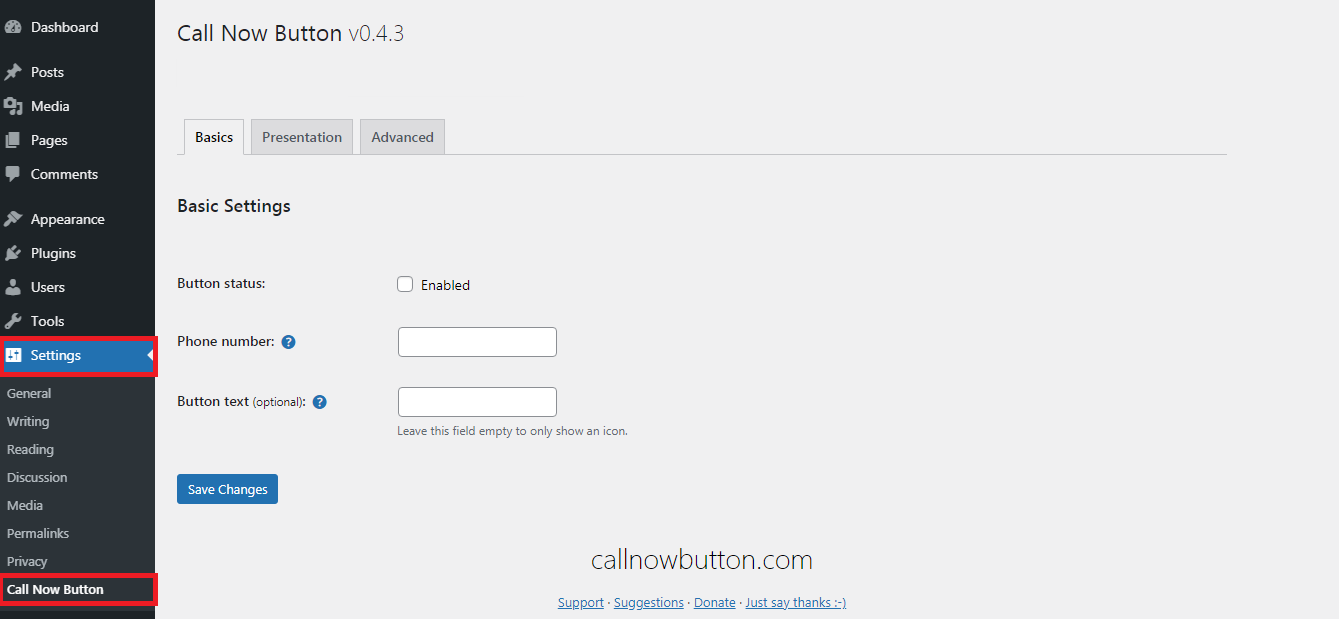
- Install the Call Now Button plugin from the plugin directory.
- Open the Settings > Call Now tab.
- For the Button status option, click on the Enabled box.
- Provide a phone number where you want to receive calls on.
- Save the changes and exit
You can also customize the appearance. For this, go to the Advanced Settings option. Here you’ll find options to change color, style, and position of the button. If required, you can also specify the exact pages where you need the button. Once you’ve made all the changes, save and exit.
Add the Click-to-Call Button Manually
You can also manually add the codes to your website. You’d have to add some codes for this. Follow the steps mentioned below.
- Open the backend and add the codes exactly they are:
Code:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
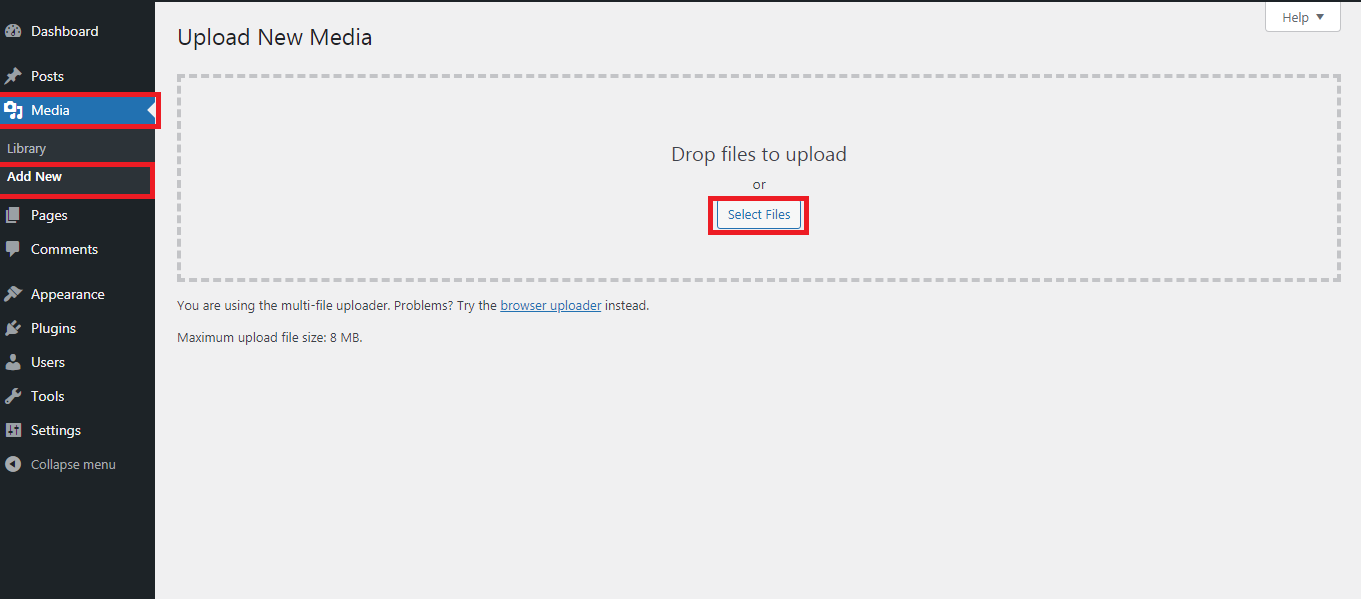
<a href="tel:15555551212">Call Me</a>- You’d have to add an icon. For this, go into Media > Add New.
- Select a icon you want to display as the button. Then click on Edit
- Here, you have to copy the file URL and save it somewhere for later use
- Add the icon anywhere on the website. In the edit section, put in the following code:
Code:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>So that’s how you add the “Click-to-Call” button to your WordPress website. Select the preferred method which suits your expertise.
