Steps to create a favicon to a WordPress website
If we talk about Favicon Icon so it is very well known by everyone as a very small picture that shows very close to the title in the browser. It enables your clients to distinguish your site and increasingly visit guests of your site will fabricate a moment acknowledgment for that little picture. This expands your image acknowledgment and causes you to construct trust among your visitors.
Why do you think to add a Favicon Image in WordPress Site?
It has already been read above that it builds up your site's identity. It will improve the client experience with ease of use. This picture will enable you to comprehend it better:
How to make perfect favicon image?
Your website logo can be utilized as your site symbol or a favicon. The prescribed size for favicon image is 512x512 in pixels. WordPress has a feature of crop image if you utilize a bigger picture.
You can use another image software to create favicon image. The favicon picture can be in the peg, gif and png format.
Alternative 1: Adding Favicon in the administrator dashboard of WordPress
Beginning from version 4.3 of WordPress, you are able to include a favicon in WordPress administrator dashboard:
1. First, you need to sign in to administrator dashboard of WordPress by using the correct wordpress details.
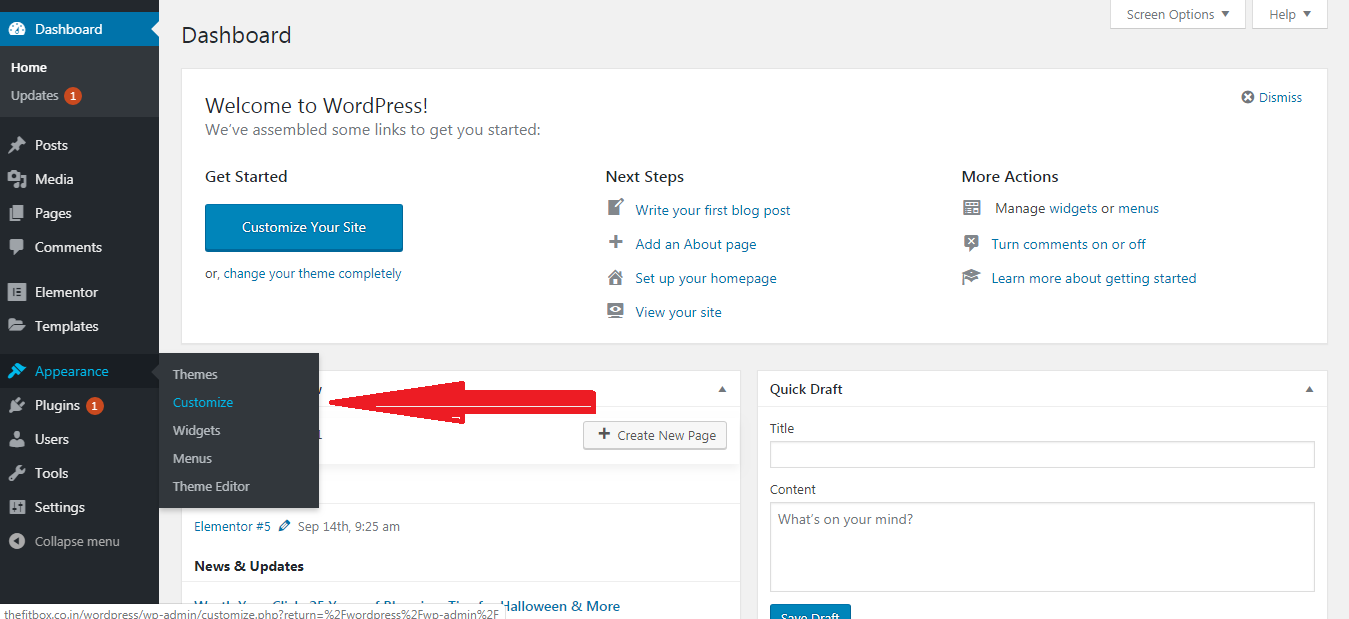
2. Now you have to click on Appearance and then click on Customize.

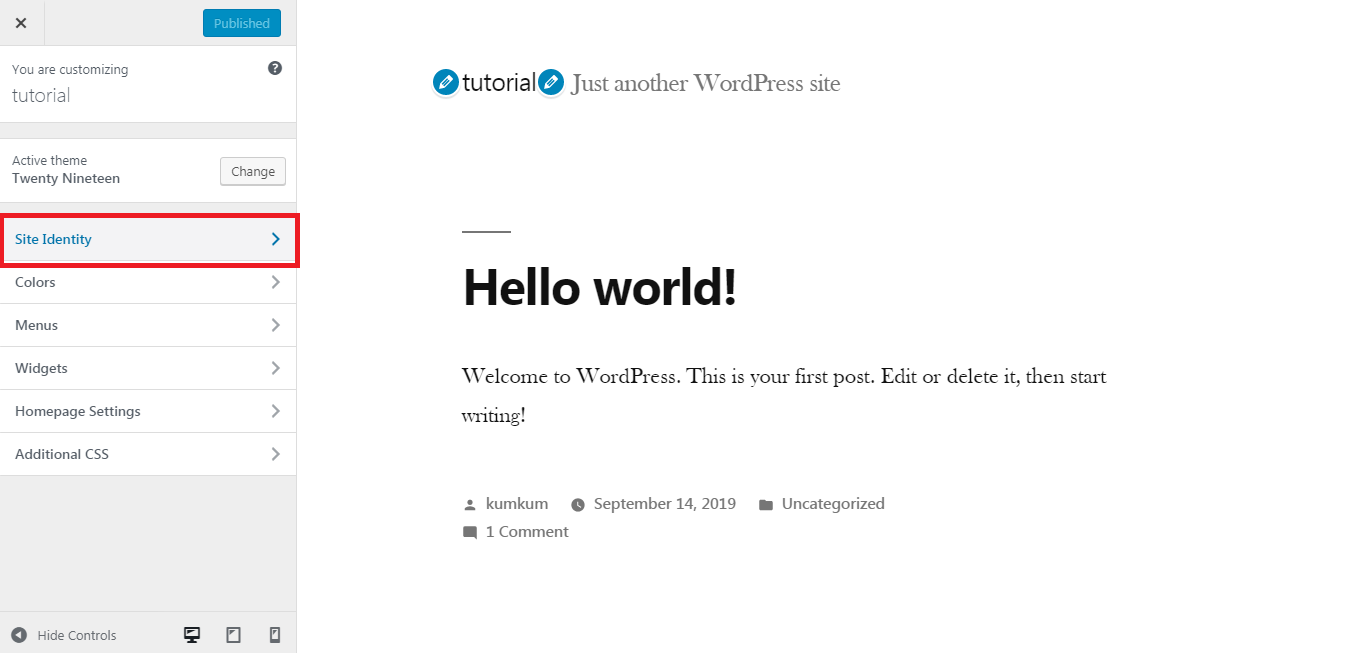
3. Now you are able to see this window which is given below. You need to click Site Identity option to go ahead.

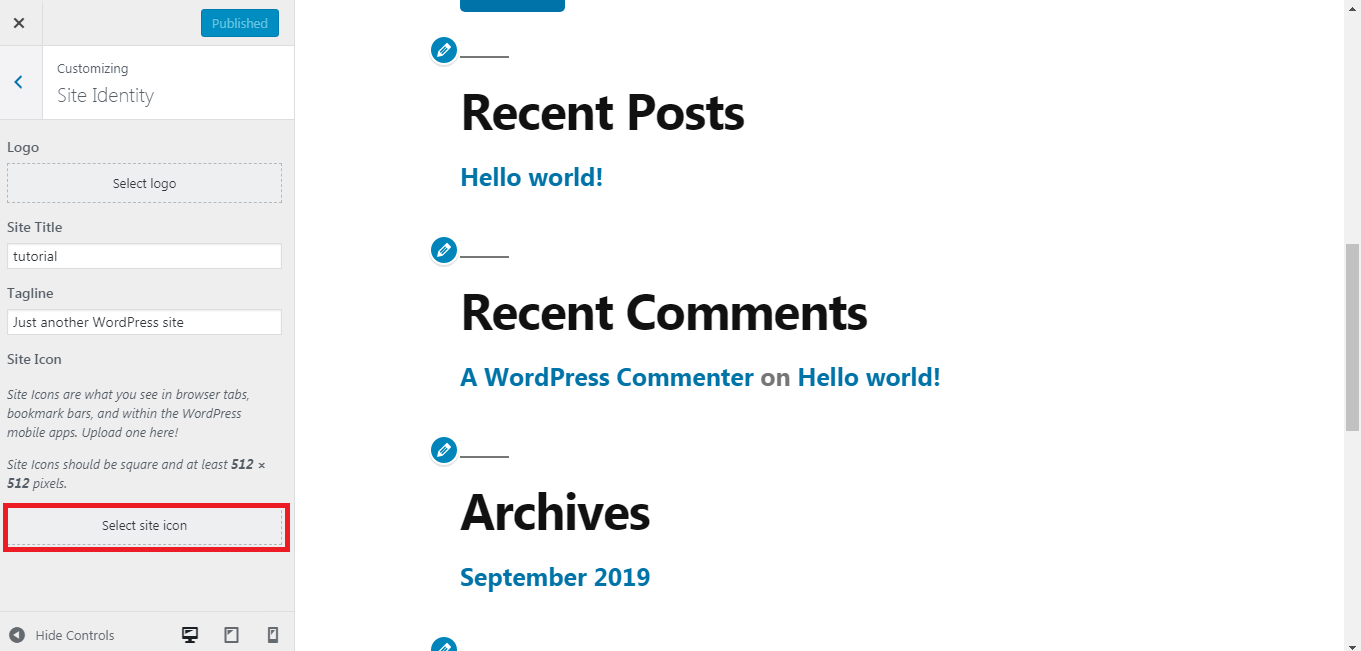
4. Now you need to click on option "Select site icon" and here you need to select the image file and click on upload button:

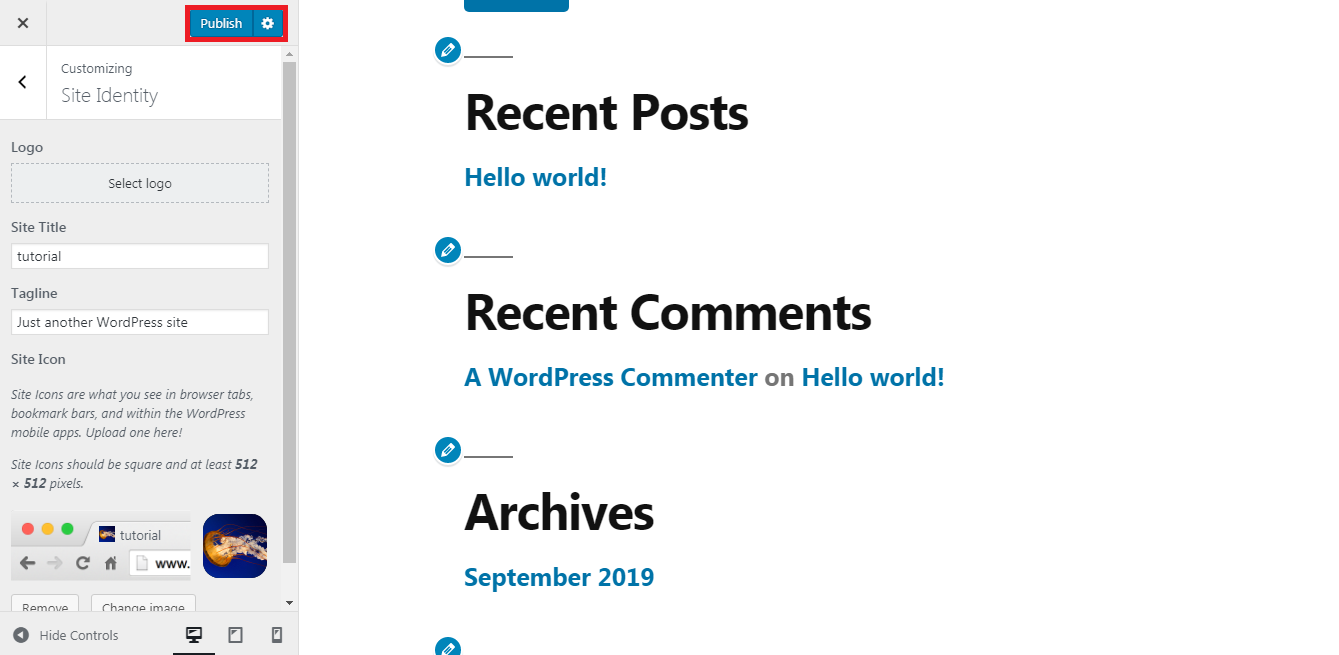
5. If you insert large size of the image the image which is not recommended size, so WordPress makes you able to crop directly. You may also see the preview the favicon which is added on your website.

6. At the last you need to Publish.

7. Now you are able to see the inserted favicon on your website by visiting to your website:
Alternative 2: You are able to use an "All in One Favicon plugin" option
1. First, you need to log in the admin dashboard of WordPress by using the correct wordpress details.
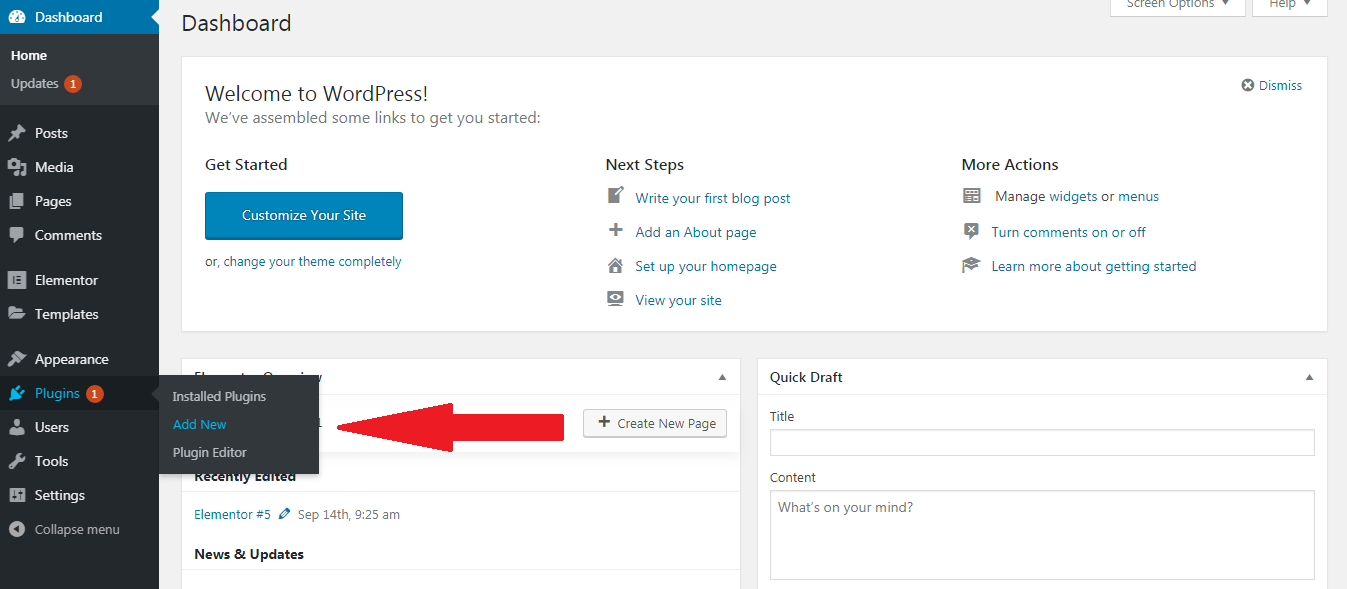
2. You are able to find plugin option in the left side of the menu, go to Plugins and click on Add new.

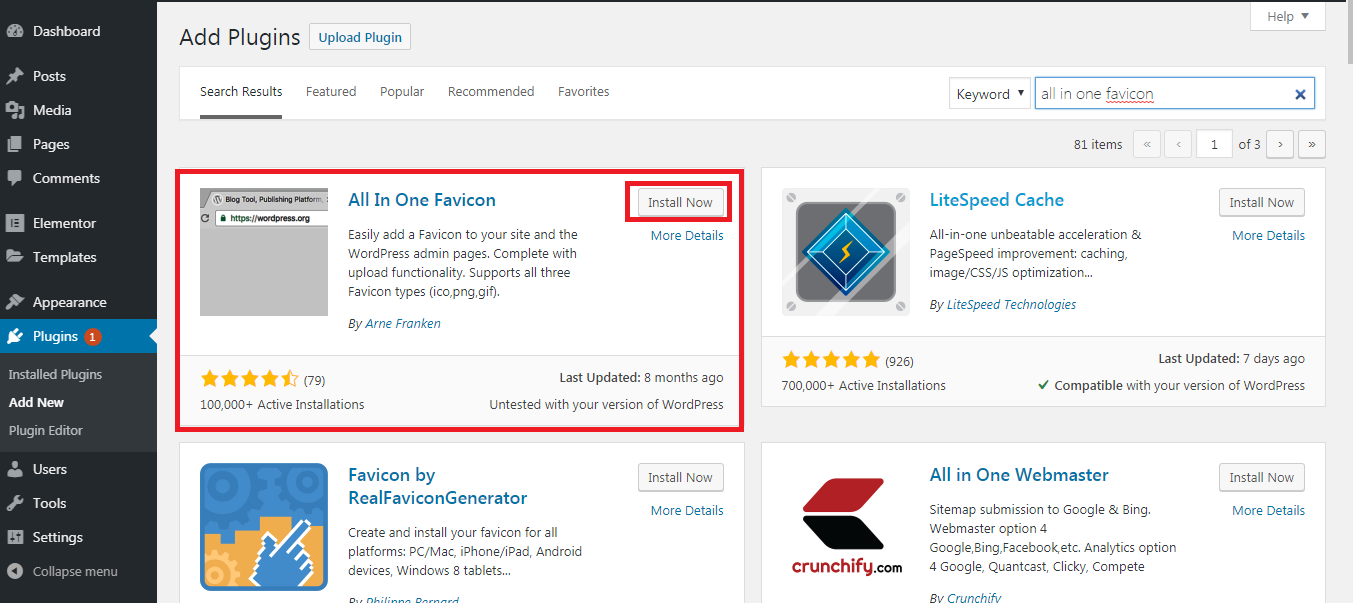
So you are able to find "All in One Favicon plugin" and then you can use it by installing.

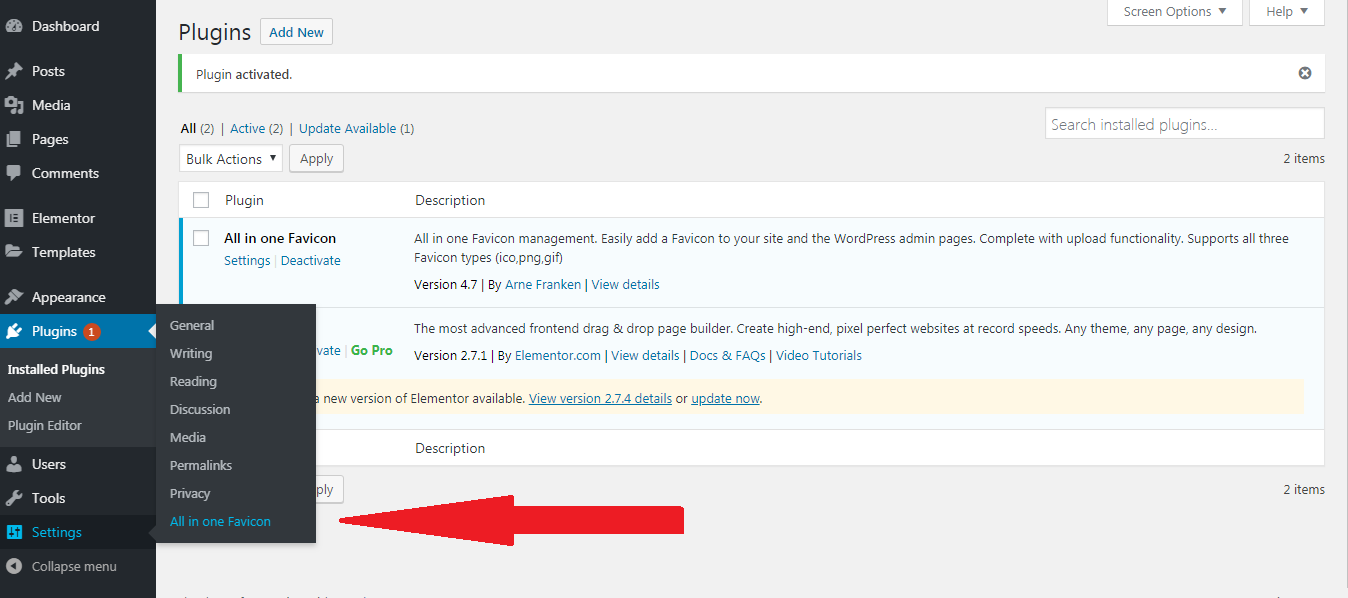
3. Now you need to navigate the Settings and then All in One Favicon option.

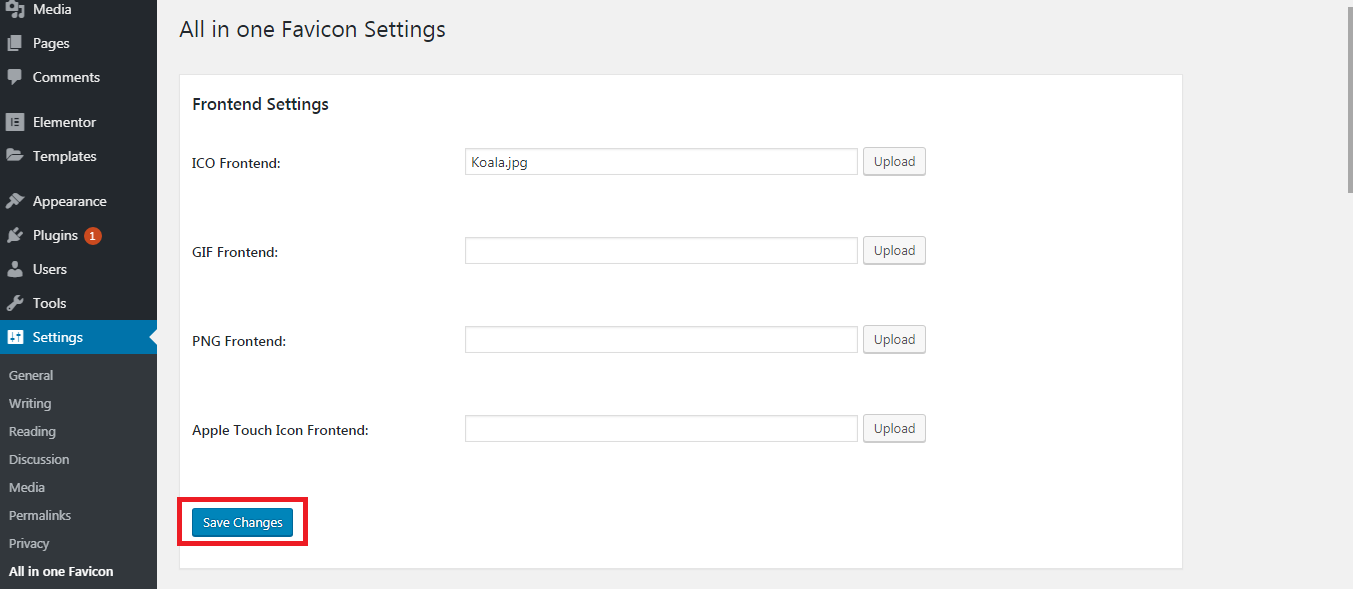
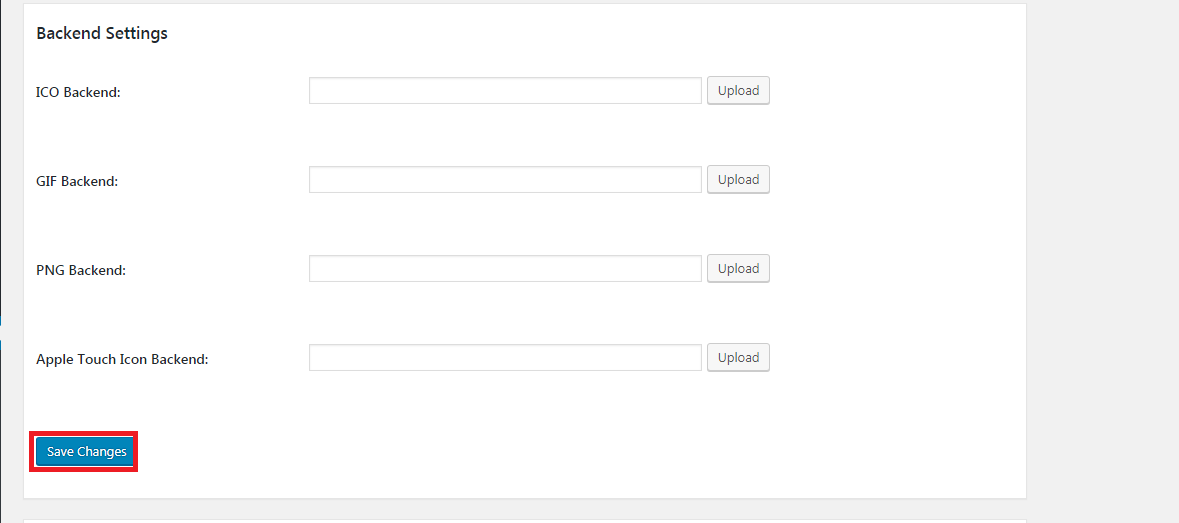
4. Here you need to select a favicon image and upload to Backend and Frontend of your WordPress website and click on Save Changes button:


5. Now this is the time to refresh your WordPress website page and your result to see the favicon on your website:
If we talk about Favicon Icon so it is very well known by everyone as a very small picture that shows very close to the title in the browser. It enables your clients to distinguish your site and increasingly visit guests of your site will fabricate a moment acknowledgment for that little picture. This expands your image acknowledgment and causes you to construct trust among your visitors.
Why do you think to add a Favicon Image in WordPress Site?
It has already been read above that it builds up your site's identity. It will improve the client experience with ease of use. This picture will enable you to comprehend it better:
How to make perfect favicon image?
Your website logo can be utilized as your site symbol or a favicon. The prescribed size for favicon image is 512x512 in pixels. WordPress has a feature of crop image if you utilize a bigger picture.
You can use another image software to create favicon image. The favicon picture can be in the peg, gif and png format.
Alternative 1: Adding Favicon in the administrator dashboard of WordPress
Beginning from version 4.3 of WordPress, you are able to include a favicon in WordPress administrator dashboard:
1. First, you need to sign in to administrator dashboard of WordPress by using the correct wordpress details.
2. Now you have to click on Appearance and then click on Customize.
3. Now you are able to see this window which is given below. You need to click Site Identity option to go ahead.
4. Now you need to click on option "Select site icon" and here you need to select the image file and click on upload button:
5. If you insert large size of the image the image which is not recommended size, so WordPress makes you able to crop directly. You may also see the preview the favicon which is added on your website.
6. At the last you need to Publish.
7. Now you are able to see the inserted favicon on your website by visiting to your website:
Alternative 2: You are able to use an "All in One Favicon plugin" option
1. First, you need to log in the admin dashboard of WordPress by using the correct wordpress details.
2. You are able to find plugin option in the left side of the menu, go to Plugins and click on Add new.
So you are able to find "All in One Favicon plugin" and then you can use it by installing.
3. Now you need to navigate the Settings and then All in One Favicon option.
4. Here you need to select a favicon image and upload to Backend and Frontend of your WordPress website and click on Save Changes button:
5. Now this is the time to refresh your WordPress website page and your result to see the favicon on your website:
