Most of the time we see this message on websites "Waiting for ajax.googleapis.com" at the lower bottom of a web page. This means the browser is waiting for the page to load endlessly. It just simply means that the page is trying to call something from googleapis.com server(google server) and struck as it is not received yet at our end.
What is ajax.googleapis.com?
In today's world mostly all use Javascripts for their websites to provide more functionality to their end users. Now what Google does here is to maintain an open source library files on his own server and distribute them among on CDN networks. So that if a browser loads a page then it can eaisly calls these files from google server. Google keeps these files updated and also sets cache header for these library files which eliminates the need of replacing files from individaul servers.
You can find the link for these files by right clicking on the page and view source:
We have told you earlier, google maintain these files updated at their server. If you maintain them at your local web hosting server then you have to regularly update the files and also they will obtain a lot of space on server too. Most of the websites are developeing today with CMS like Wordpress and uses various Plugins. If jQuery library files are provided with each plugin then it will be a big difficulty for developer.
Why it take too long to load?
Now the question arises in your mind that why this message is appearing in browser and page is not loading. Well the problem is related to the behaviour of the browsers only, as they do not render the page till the library files get downloaded form the server. This essentially means even if the external Google script libraries are not required to be executed when loading the page, browsers will display the content only after downloading the libraries.
How to resolve this issue?
You can overcome this issue by these following ways.
1. Use Public DNS records for routing:
You can use Public DNS records for Internet routing. By default browser obtain DNS records from your ISP(Internet Service Provider) which take a lot of time in routing and may not be efficient to get the script files.
So you can use the Google DNS records for routing as they have cached library files and provide them faster then others.
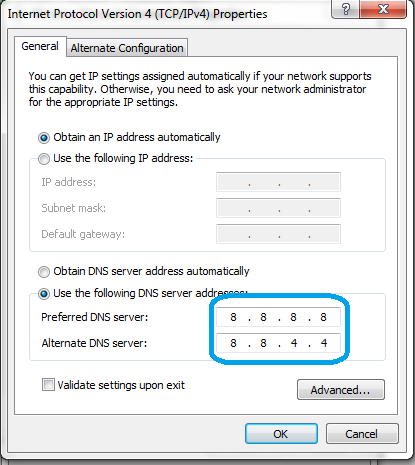
You can refer the below image for google public DNS.

2. Block google API:
You can block the google API by pointing them to your local server. But, this is not a good choice as it may result in page breakdown.
What is ajax.googleapis.com?
In today's world mostly all use Javascripts for their websites to provide more functionality to their end users. Now what Google does here is to maintain an open source library files on his own server and distribute them among on CDN networks. So that if a browser loads a page then it can eaisly calls these files from google server. Google keeps these files updated and also sets cache header for these library files which eliminates the need of replacing files from individaul servers.
You can find the link for these files by right clicking on the page and view source:
Why these Google library files are used?
We have told you earlier, google maintain these files updated at their server. If you maintain them at your local web hosting server then you have to regularly update the files and also they will obtain a lot of space on server too. Most of the websites are developeing today with CMS like Wordpress and uses various Plugins. If jQuery library files are provided with each plugin then it will be a big difficulty for developer.
- Themes used by people with different version will conflict with jQuery library files.
- Some another Plugin conflict with the version used by your plugin.
- After an update, you have to update the plugin with the whole library.
- Size of files will grow due to additional library files.
Why it take too long to load?
Now the question arises in your mind that why this message is appearing in browser and page is not loading. Well the problem is related to the behaviour of the browsers only, as they do not render the page till the library files get downloaded form the server. This essentially means even if the external Google script libraries are not required to be executed when loading the page, browsers will display the content only after downloading the libraries.
How to resolve this issue?
You can overcome this issue by these following ways.
1. Use Public DNS records for routing:
You can use Public DNS records for Internet routing. By default browser obtain DNS records from your ISP(Internet Service Provider) which take a lot of time in routing and may not be efficient to get the script files.
So you can use the Google DNS records for routing as they have cached library files and provide them faster then others.
You can refer the below image for google public DNS.
2. Block google API:
You can block the google API by pointing them to your local server. But, this is not a good choice as it may result in page breakdown.
