Many users have noticed a problem with the content mix while loading the Prestashop. A sequence of HTTP and HTTPS mix, your content may mix up in the display. You will get a warning once if you get the mixed content and so, the contents are blocked. It splits the process like HTTPS allows the loading of HTML code and HTTPS allows the resource of contents from various modes.
Whenever your CSS, JavaScript, media files, images get overloaded you can see the warning of mixed content.
URL – Hardcoded files and configurations in default shows up the reasons. If you change the website from HTTP to HTTPS, still it remains the interlink with HTTP.
<img src="http://mydomain.com/myimage.png"> - This is absolute path!
<img src="/myimage.png"> - This is relative path!
Let’s start the Prestashop mixed content fix:
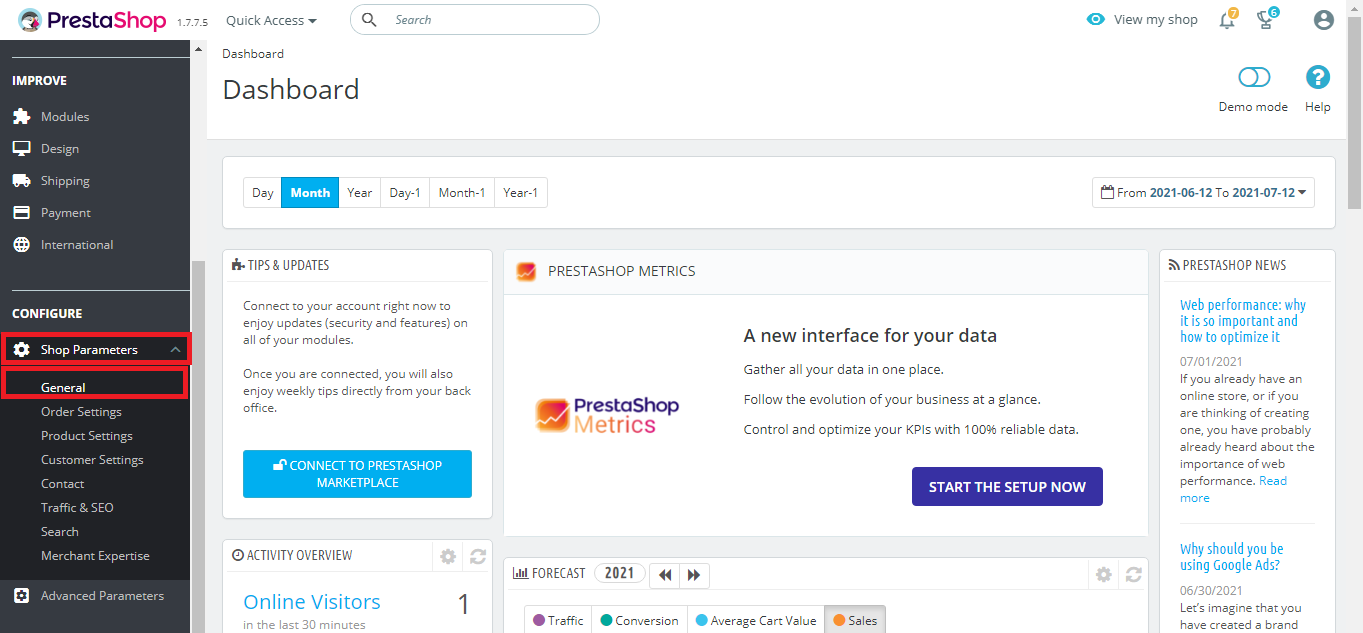
Step 1: We need to Prestashop the website into HTTPS. You can do it by tapping on the configuration.
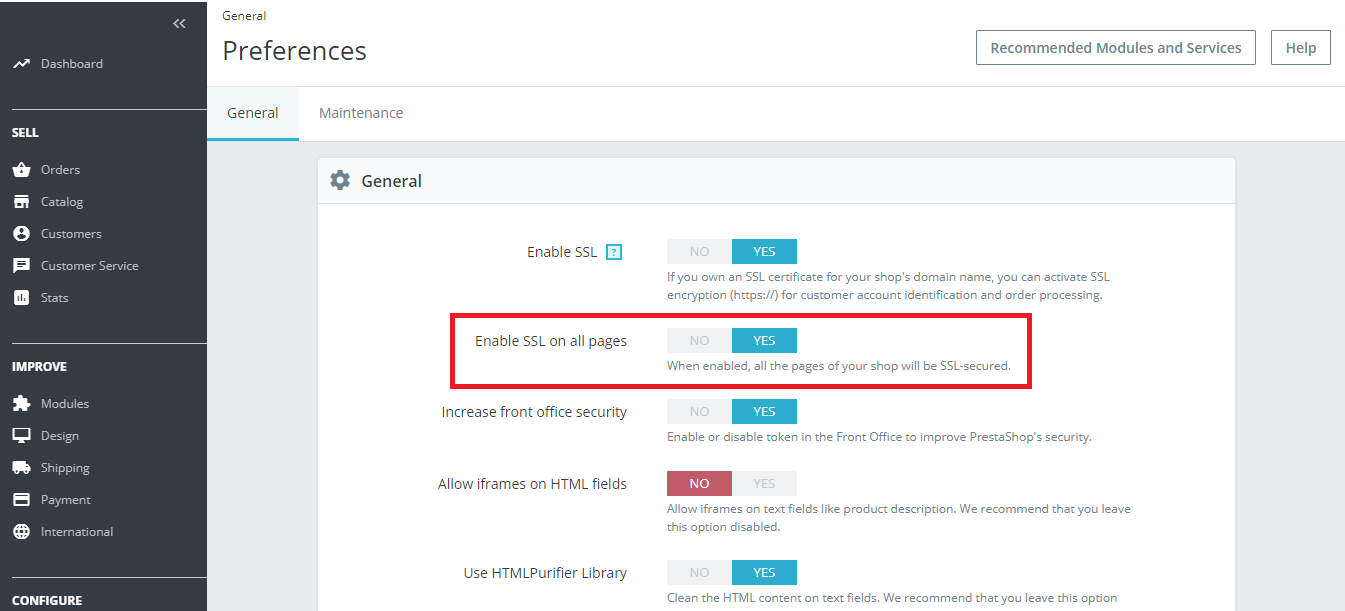
Step 2: You can see the option called “Shop parameters” in configuration. Choose "General" and then enable SSL without fail for all the pages.

In case, if you still have a problem with mixed content kindly add the below-mentioned code into the file .htaccess:

Header always set Content-Security-Policy: upgrade-insecure-requests
This code will assign and push the mixed content for using HTTPS.
Whenever your CSS, JavaScript, media files, images get overloaded you can see the warning of mixed content.
URL – Hardcoded files and configurations in default shows up the reasons. If you change the website from HTTP to HTTPS, still it remains the interlink with HTTP.
<img src="http://mydomain.com/myimage.png"> - This is absolute path!
<img src="/myimage.png"> - This is relative path!
Let’s start the Prestashop mixed content fix:
Step 1: We need to Prestashop the website into HTTPS. You can do it by tapping on the configuration.
Step 2: You can see the option called “Shop parameters” in configuration. Choose "General" and then enable SSL without fail for all the pages.
In case, if you still have a problem with mixed content kindly add the below-mentioned code into the file .htaccess:
Header always set Content-Security-Policy: upgrade-insecure-requests
This code will assign and push the mixed content for using HTTPS.
