It is the most common process to share social media contents with our friends. Just one tap on the Share button to send the social media content is more enough. But, do Drupal organize social media sharing’s? Hope No! Maybe a tough task to perform! In today’s world, we all love to live with social media like Facebook, Instagram and Twitter etc.
So, Drupal needs to bring that facility to engage users. Here, in this article, we are going to learn about adding social media share buttons.
Step 1: Go to Drupal.org and use this link to install AddToAny Share Buttons page https://www.drupal.org/project/addtoany
Step 2: Go down to the section “Download” and do right click on the .zip or tar.gz link.

Step 3: When you right-click on the link, you can see more options like an open link in a new tab, open link incognito, save link as and copy link address.
Step 4: Do click on the “Copy Link Address”!
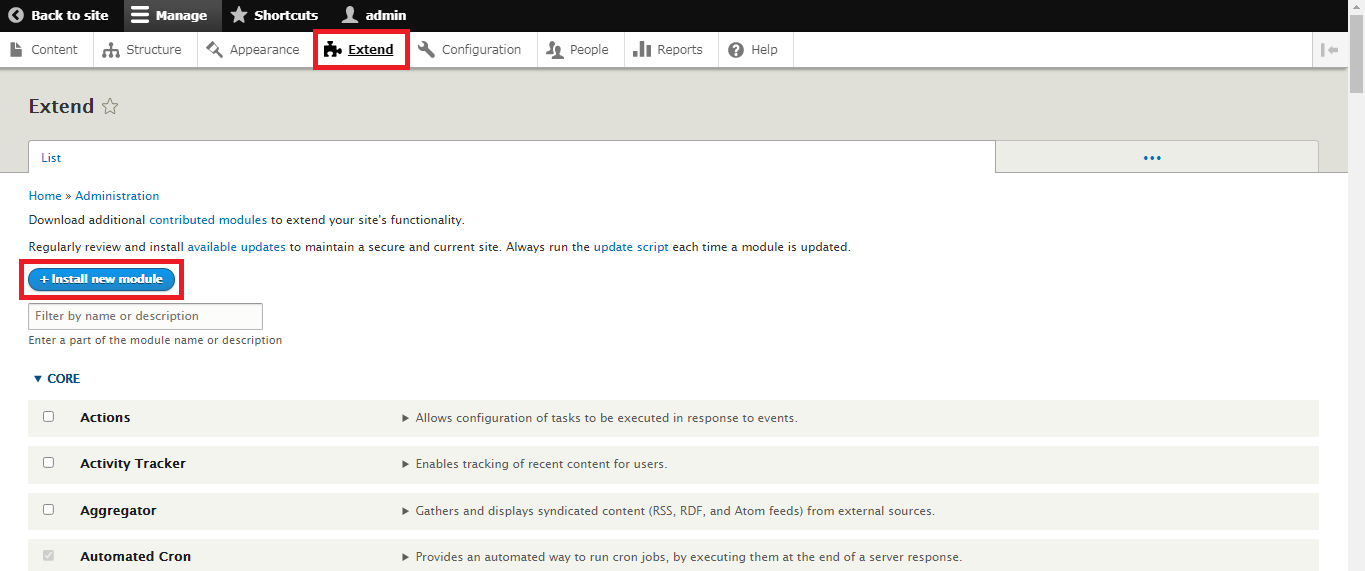
Step 5: Now go to the admin panel and then tap on the tool “Extend”. Tap on the button “Install new module”.

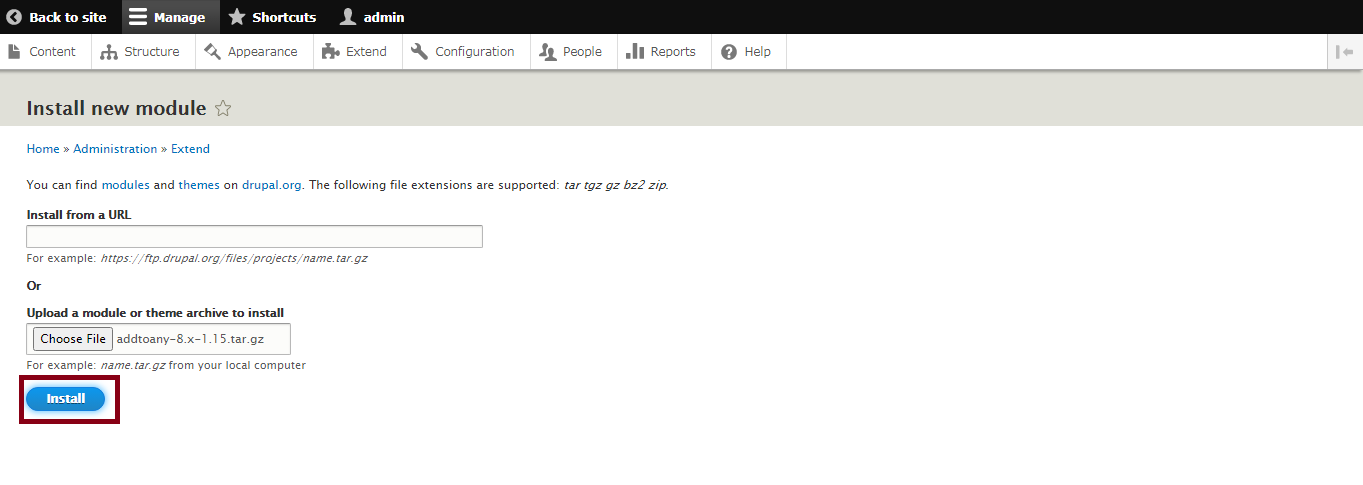
Step 6: You can either install from a link or choose a file from the saved computer. Here, you have copied the link address for installation right. Enter the link address and click on the button “Install”.

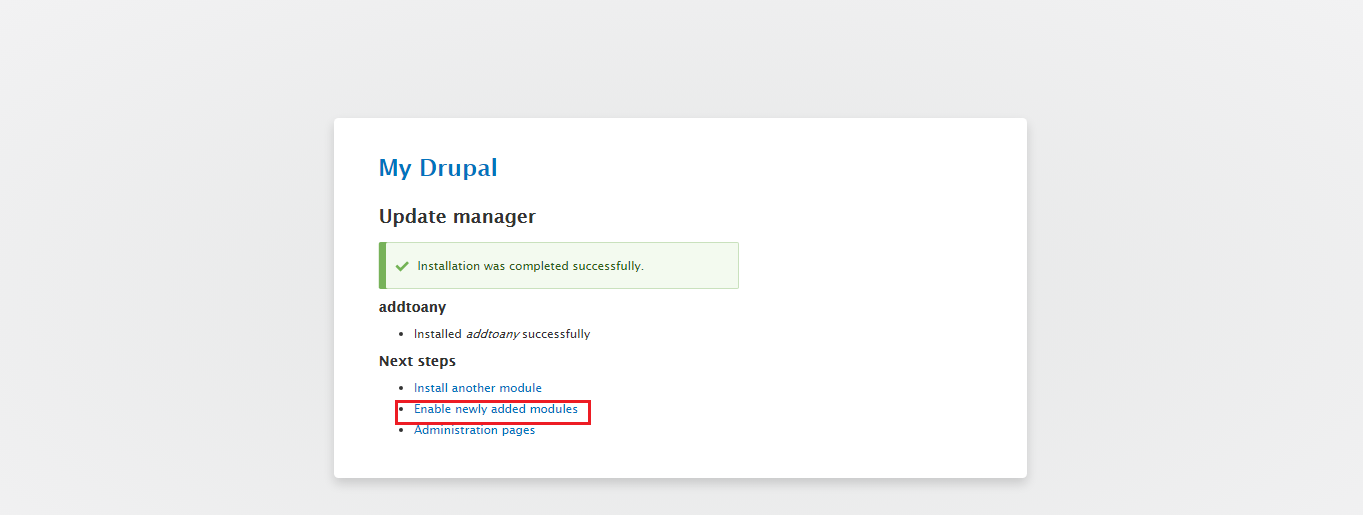
Step 7: You will receive a successful message with below three interlinked statements as installing another module, enable newly added modules and administration pages.
Step 8: Choose the second options “Enable newly added modules”.

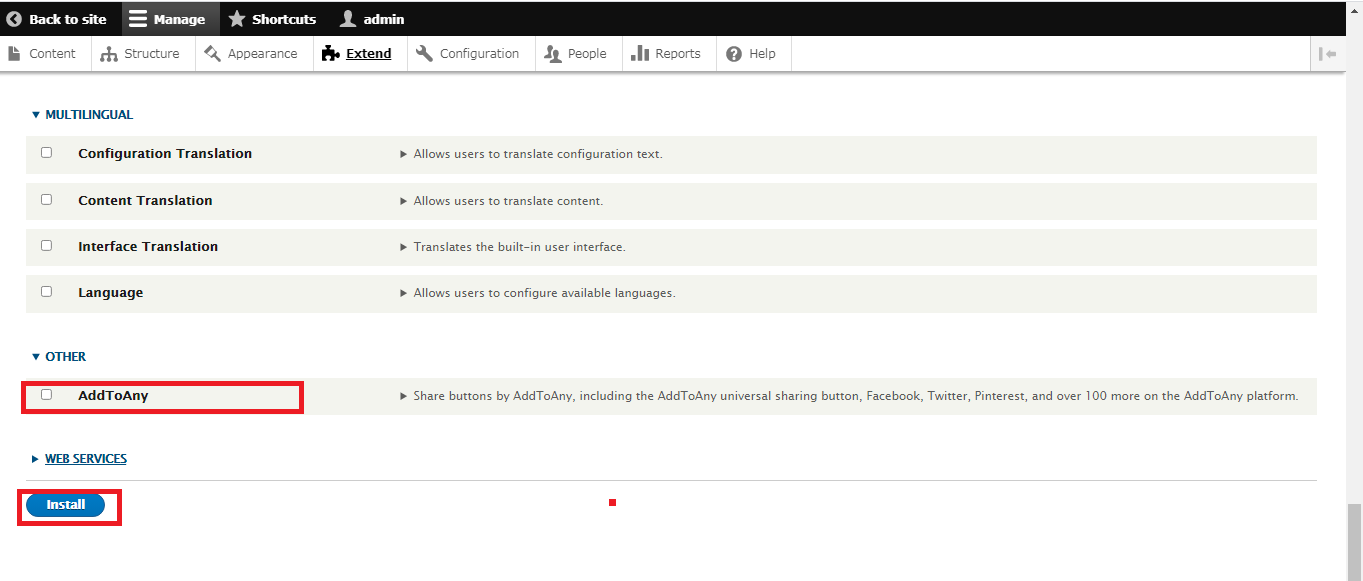
Again, you will be directed to the tool “Extend” and then go down to the page for viewing the “AddToAny Share Buttons module”.
Step 9: Tap on the check box. Click on the button “Install”. By now, you can see the share buttons on the article page.

Step 10: Basically, you can see two share pages such as Facebook and Twitter. Next to it, you can see the + button where it has more options like Reddit, Gmail, LinkedIn, WhatsApp and Email.
How to configure buttons “AddToAny Share Buttons”?
Step 1: On your page “Home” and then go to “administration”. Now, select “Configuration” and then select “Web services”.
Step 2: Go to “AddToAny”. Now, in the section “Entities” you have the control to adjust AddToAny options.
Step 3: At last, tap on the button “Save Configuration”.
How to work on additional options?
You can either add Javascript or CSS into the module of “AddToAny”. This kind of customization is your choice.
Button choices: The control over the AddToAny share button is here!
The dimension of the button graphic pixel is configured in Icon size. To resize the share button, you can enter the value accordingly to make it bigger or smaller.
Before clicking the Universal button, you can use the service buttons.
Go to the field “Service Buttons HTML code” to add the below-mentioned code:
<a class=”a2a_button_linkedin“></a>
Tap on the button “Save configuration”.
Overall, we have covered the entire topic to make easy share buttons for social media. Thank you!
So, Drupal needs to bring that facility to engage users. Here, in this article, we are going to learn about adding social media share buttons.
Step 1: Go to Drupal.org and use this link to install AddToAny Share Buttons page https://www.drupal.org/project/addtoany
Step 2: Go down to the section “Download” and do right click on the .zip or tar.gz link.
Step 3: When you right-click on the link, you can see more options like an open link in a new tab, open link incognito, save link as and copy link address.
Step 4: Do click on the “Copy Link Address”!
Step 5: Now go to the admin panel and then tap on the tool “Extend”. Tap on the button “Install new module”.
Step 6: You can either install from a link or choose a file from the saved computer. Here, you have copied the link address for installation right. Enter the link address and click on the button “Install”.
Step 7: You will receive a successful message with below three interlinked statements as installing another module, enable newly added modules and administration pages.
Step 8: Choose the second options “Enable newly added modules”.
Again, you will be directed to the tool “Extend” and then go down to the page for viewing the “AddToAny Share Buttons module”.
Step 9: Tap on the check box. Click on the button “Install”. By now, you can see the share buttons on the article page.
Step 10: Basically, you can see two share pages such as Facebook and Twitter. Next to it, you can see the + button where it has more options like Reddit, Gmail, LinkedIn, WhatsApp and Email.
How to configure buttons “AddToAny Share Buttons”?
Step 1: On your page “Home” and then go to “administration”. Now, select “Configuration” and then select “Web services”.
Step 2: Go to “AddToAny”. Now, in the section “Entities” you have the control to adjust AddToAny options.
Step 3: At last, tap on the button “Save Configuration”.
How to work on additional options?
You can either add Javascript or CSS into the module of “AddToAny”. This kind of customization is your choice.
Button choices: The control over the AddToAny share button is here!
The dimension of the button graphic pixel is configured in Icon size. To resize the share button, you can enter the value accordingly to make it bigger or smaller.
Before clicking the Universal button, you can use the service buttons.
Go to the field “Service Buttons HTML code” to add the below-mentioned code:
<a class=”a2a_button_linkedin“></a>
Tap on the button “Save configuration”.
Overall, we have covered the entire topic to make easy share buttons for social media. Thank you!
