If your website is powered by WordPress, then it got to be fast. In fact, any website should be fast in terms of loading. That’s because search engines like Google consider page loading speed as a ranking factor. So it’s necessary to secure higher ranking.
One of things that make your WordPress website slower are large files. Certain CSS and JavaScript files can make your website load slowly. This is called render-blocking of JavaScript and CSS.
In this article, learn how to fix this render-blocking to speed up your website.
Check Website’s Page Loading Time
First thing you should do is check your current page loading speed. This would give you an idea of whether your website is fast or slow. Generally, if it takes more than three seconds for a page to load, then that page is deemed slow.
To check page loading time, you can use tools like the Google PageSpeed insights. Provide the page URL and you’ll get a report of the page speed instantly.
A score of 89-100 means your page speed is excellent. It’s possible to make the page speed to 100.
When you scroll down, you’ll see a heading titled “Opportunities for you”. Here, you’re going to find a list of suggestions. And it may include “Eliminate render-blocking resources”.
Use the Autoptimize Plugin
To deal with render-blocking, you need to optimize CSS and JavaScript files. And for this purpose, you can use the Autoptimize plugin. It is a WordPress plugin that optimizes the coding files of your website.

Use the W3 Total Cache Plugin
You can use the W3 Total Cache plugin to speed up your website. In this case, you wouldn’t need any other plugin to minify your website code.
Navigate into Performance >> General Settings. Scroll down till you see the “Minify” option. You need to tick the box to enable it. Save the changes and exit.

This should give you a score of 100 or take you closer to it.
So that’s how you can fix render-blocking of JavaScript and CSS. The main idea is to minify the code so it takes less time to load.
One of things that make your WordPress website slower are large files. Certain CSS and JavaScript files can make your website load slowly. This is called render-blocking of JavaScript and CSS.
In this article, learn how to fix this render-blocking to speed up your website.
Check Website’s Page Loading Time
First thing you should do is check your current page loading speed. This would give you an idea of whether your website is fast or slow. Generally, if it takes more than three seconds for a page to load, then that page is deemed slow.
To check page loading time, you can use tools like the Google PageSpeed insights. Provide the page URL and you’ll get a report of the page speed instantly.
A score of 89-100 means your page speed is excellent. It’s possible to make the page speed to 100.
When you scroll down, you’ll see a heading titled “Opportunities for you”. Here, you’re going to find a list of suggestions. And it may include “Eliminate render-blocking resources”.
Use the Autoptimize Plugin
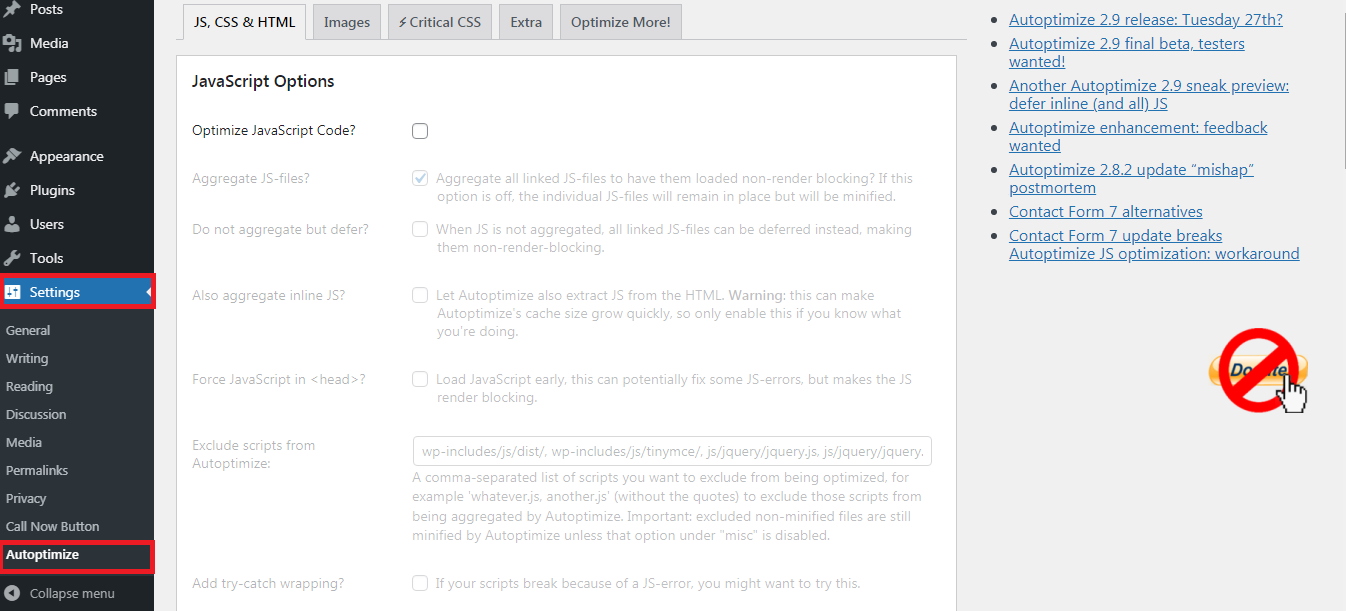
To deal with render-blocking, you need to optimize CSS and JavaScript files. And for this purpose, you can use the Autoptimize plugin. It is a WordPress plugin that optimizes the coding files of your website.
- So go to plugins directory and search for “Autoptimize.”
- Install and activate it for use.
- Once installed, navigate into Settings >> Autoptimize.
- Tick the boxes that read “JavaScript Options” and “CSS Options”
- Save the changes and empty the cache (in case you’re using a caching plugin).
Use the W3 Total Cache Plugin
You can use the W3 Total Cache plugin to speed up your website. In this case, you wouldn’t need any other plugin to minify your website code.
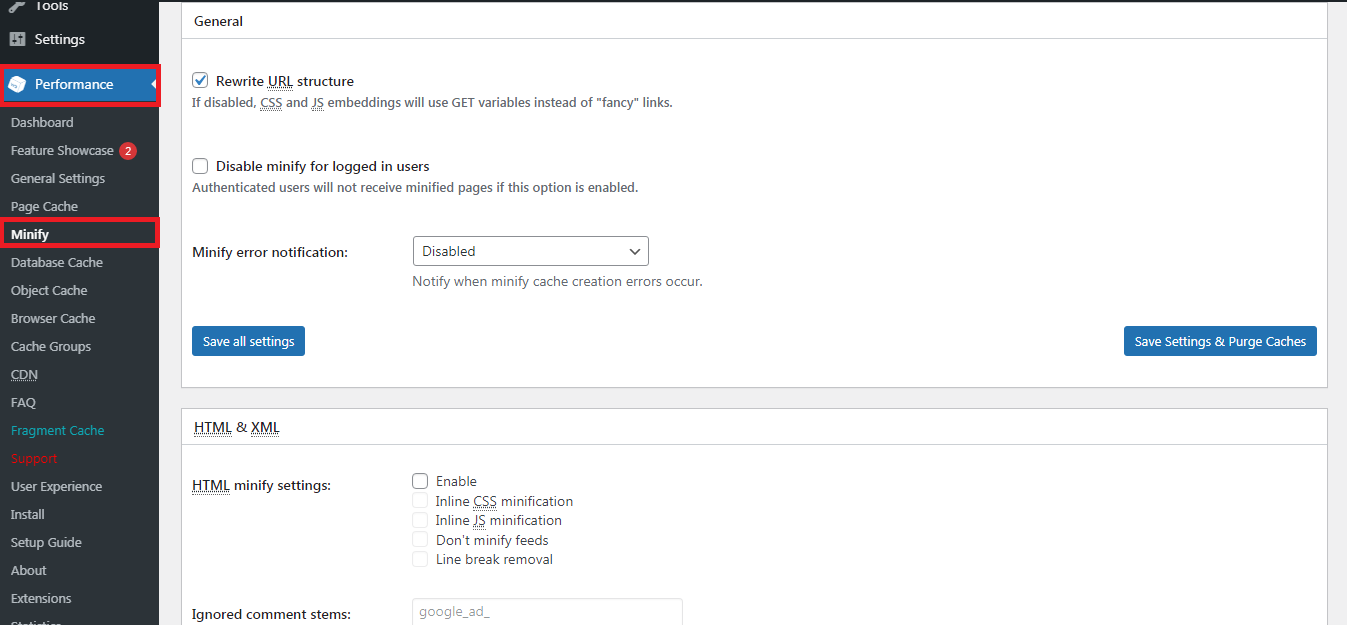
Navigate into Performance >> General Settings. Scroll down till you see the “Minify” option. You need to tick the box to enable it. Save the changes and exit.
This should give you a score of 100 or take you closer to it.
So that’s how you can fix render-blocking of JavaScript and CSS. The main idea is to minify the code so it takes less time to load.
