Updating your WordPress theme intermittently is a recommended practice. It allows you to maintain the fresh look whilst reducing security vulnerability. Many website admins have customized their themes over and over again. And when they think about updating the theme, they worry that they’ll lose the customization. While that’s a possibility, it’s easily avoidable. The best way for this is either copy-paste your customized code from old to the new theme file or use a child theme. In this article, learn about both the methods in detail.
Before Updating the WordPress Theme
Updating your WordPress theme is a critical task. If anything goes wrong, you risk losing your site at least temporarily. Therefore, you need to take some precautions.
First precaution is to take a backup of your existing website. Doing this will ensure you can restore it back in case of any disaster. So take a backup and save it on your local computer or a remote server.
Next recommendation is to use a staging environment and test the updates there before applying them to real website. This allows you to check if the latest update is free of bugs and doesn’t interfere with your existing customization.
Updating WordPress without Losing Customization
As already mentioned, there are two ways by which you can update your WordPress theme without losing customization.
Here are the steps involved in this process:
Once you’ve copied and pasted the necessary changes, upload the files back to the /wp-content/themes folder. Your FTP software will warn you that two files of the same name exist. Just click on Overwrite and then on Ok to replace the old files with updated code.
Here’s how to create a child theme:
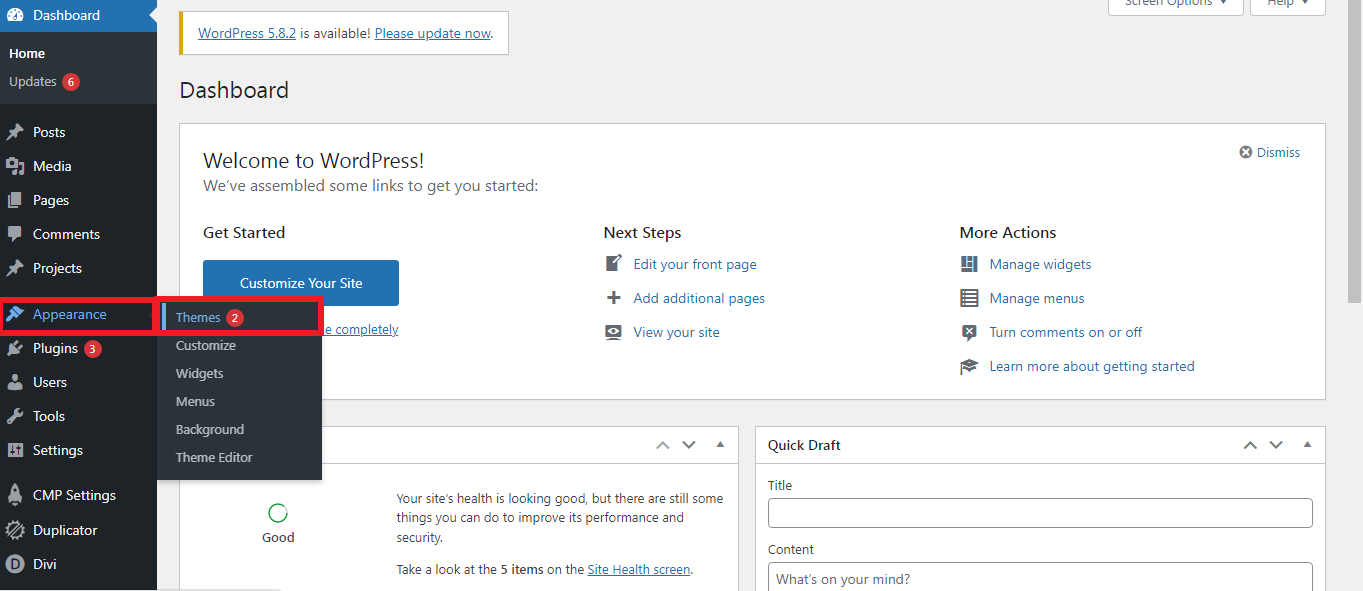
Once completed, activate the theme by going into Appearance > Themes.

So that’s how you update your WordPress theme without losing the customization. Please note that if you’re using a premium theme or a third-party theme, the steps might be a bit different. Please follow their documentation and make changes accordingly.
Before Updating the WordPress Theme
Updating your WordPress theme is a critical task. If anything goes wrong, you risk losing your site at least temporarily. Therefore, you need to take some precautions.
First precaution is to take a backup of your existing website. Doing this will ensure you can restore it back in case of any disaster. So take a backup and save it on your local computer or a remote server.
Next recommendation is to use a staging environment and test the updates there before applying them to real website. This allows you to check if the latest update is free of bugs and doesn’t interfere with your existing customization.
Updating WordPress without Losing Customization
As already mentioned, there are two ways by which you can update your WordPress theme without losing customization.
- Copy and Paste the Code Changes
Here are the steps involved in this process:
- Open and FTP software and connect to your hosting account
- Start downloading the existing theme folder which is /wp-content/themes/ folder
- Next, download the newer version of the theme you have installed and save the ZIP file on your local machine
- Compare the two theme folders side by side and identify the differences. Where you find discrepancies, update to reflect the changes
Once you’ve copied and pasted the necessary changes, upload the files back to the /wp-content/themes folder. Your FTP software will warn you that two files of the same name exist. Just click on Overwrite and then on Ok to replace the old files with updated code.
- Create a Child Theme
Here’s how to create a child theme:
- Create a backup of your website
- Then create a staging environment and staging website
- Connect to your hosting account via FTP and go into the backend of your WordPress install
- Navigate into the /wp-content/themes folder and create a folder for your child theme
- Inside the folder, create two files. One is a stylesheet (style.css) and the other a functions.php file
- In the files, you have to add codes that’d allow WordPress to recognize them as part of a child theme. Please refer to WordPress.org for more details on it
Once completed, activate the theme by going into Appearance > Themes.
So that’s how you update your WordPress theme without losing the customization. Please note that if you’re using a premium theme or a third-party theme, the steps might be a bit different. Please follow their documentation and make changes accordingly.
