Special characters help your website stand out. Besides appealing visually, some characters also serve an important purpose. The copyright, and registered characters inform the visitors that the website and its content are copyright-protected and registered by a company.
So if you’re using WordPress to run your website, you might be wondering how to include special characters in your WordPress pages and posts. Well, that’s what this article-cum-guide is all about. Learn how to insert special characters into your WordPress website with ease.
Use HTML Entity Code
The block editor is a useful component of WordPress web development. But it doesn’t have a special block that’d allow you to add special characters.
For that purpose, you’d have to use the HTML Entity Code. If you aren’t aware of HTML, then it’s the markup language used by all websites include WordPress. The WordPress system converts the web pages and blog posts automatically into HTML.
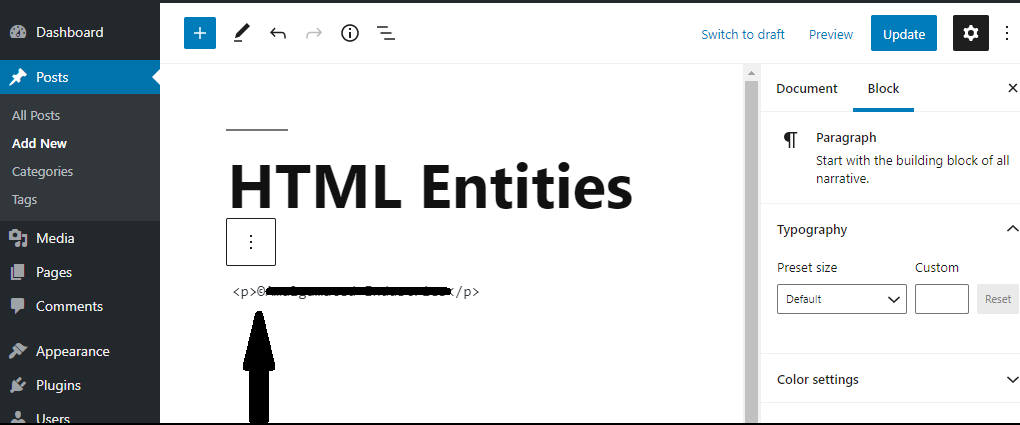
To include a symbol using HTML entity code, you need to use the “&;” code to display it.

The entity code begin with “ampersand” sign and end with a “semicolon.” Preview the post before publishing.
Use Plugins
The beauty of WordPress lies in plugins. They enable you to accomplish tasks without working with any code whatsoever.
For adding special symbols, you can make use of the Insert Special Characters plugin. So install and activate the plugin to start using.
Once activated, open the page or the post where you want to include the special character. In the block toolbar, you’d find a drop-down arrow. Here, you need to select the “Special characters” option.

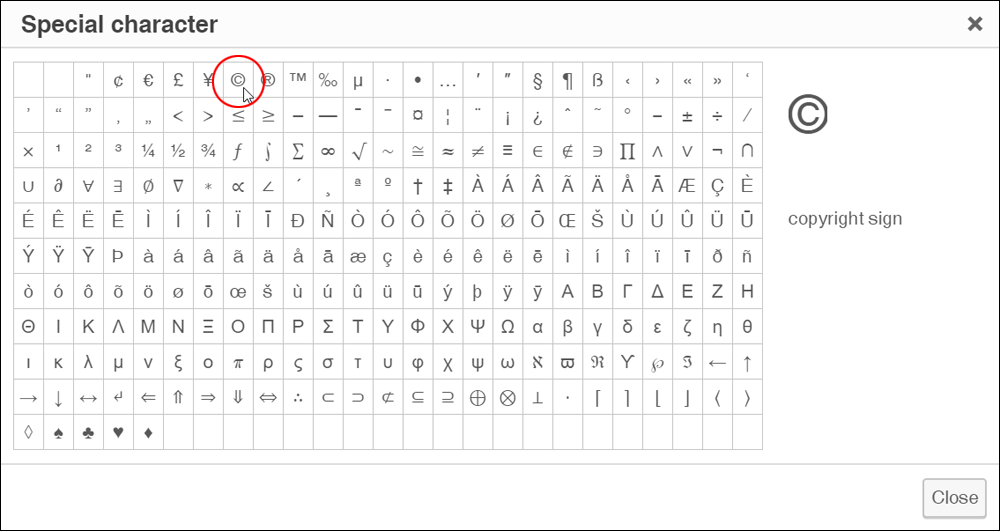
After you open it, you’ll be presented with all the special characters you can add. You can filter them by Math, Latin, and Arrows symbol. To find the symbol quickly, there’s a search bar at the top.
Click on the symbol and it’ll get added to the post or page automatically.
Adding Special Symbols in Older Block Editors
The above methods discussed is for the newer WordPress editors. So if you’re using the old classic editor, then you might have to upgrade. But you can add special characters in the old editor itself.
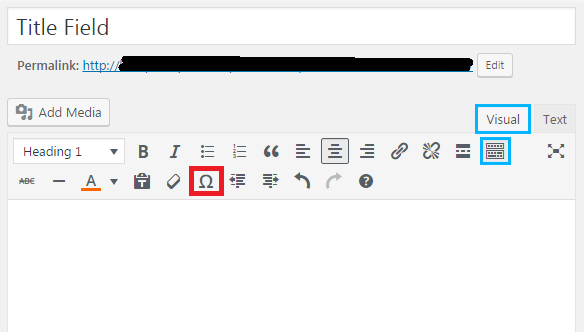
To get started, you need to locate and click on the “kitchen sink” button, which will expand the second row. Here, you’re going to find a list of formatting options which should include the “Special Characters” option too.

Click on the Special Characters option and find a complete list of characters available. Click on any character to include into your WordPress website.
This method will only work when you have the old editor.
When using in text mode, you’d have to use the Visual editor or the HTML entities.
So go with the method most suited in your case.
So if you’re using WordPress to run your website, you might be wondering how to include special characters in your WordPress pages and posts. Well, that’s what this article-cum-guide is all about. Learn how to insert special characters into your WordPress website with ease.
Use HTML Entity Code
The block editor is a useful component of WordPress web development. But it doesn’t have a special block that’d allow you to add special characters.
For that purpose, you’d have to use the HTML Entity Code. If you aren’t aware of HTML, then it’s the markup language used by all websites include WordPress. The WordPress system converts the web pages and blog posts automatically into HTML.
To include a symbol using HTML entity code, you need to use the “&;” code to display it.
The entity code begin with “ampersand” sign and end with a “semicolon.” Preview the post before publishing.
Use Plugins
The beauty of WordPress lies in plugins. They enable you to accomplish tasks without working with any code whatsoever.
For adding special symbols, you can make use of the Insert Special Characters plugin. So install and activate the plugin to start using.
Once activated, open the page or the post where you want to include the special character. In the block toolbar, you’d find a drop-down arrow. Here, you need to select the “Special characters” option.
After you open it, you’ll be presented with all the special characters you can add. You can filter them by Math, Latin, and Arrows symbol. To find the symbol quickly, there’s a search bar at the top.
Click on the symbol and it’ll get added to the post or page automatically.
Adding Special Symbols in Older Block Editors
The above methods discussed is for the newer WordPress editors. So if you’re using the old classic editor, then you might have to upgrade. But you can add special characters in the old editor itself.
To get started, you need to locate and click on the “kitchen sink” button, which will expand the second row. Here, you’re going to find a list of formatting options which should include the “Special Characters” option too.
Click on the Special Characters option and find a complete list of characters available. Click on any character to include into your WordPress website.
This method will only work when you have the old editor.
When using in text mode, you’d have to use the Visual editor or the HTML entities.
So go with the method most suited in your case.
